Отправка html-письма через веб-интерфейс Mail.ru
5 февраля 2019Никто не сомневается в том, что есть более удобные пути отправки html-сообщений электронной почты, чем веб-интерфейсы почтовых сервисов, даже таких маститых, как Mail.ru. Но владением способом отправки, буквально в он-лайн режиме, своего собственного шаблона html-письма, вместо предлагаемых почтовиком, не только расширит ваш кругозор, но и может выручить, когда других подручных средств не окажется.
Видео
Пару слов о шаблоне
Ваш шаблон письма наверняка содержит изображения. Для того чтобы они отображались в вашем письме в финале, ссылки на эти картинки из тела вашего письма должны быть «внешними», а не «внутренними», т.е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
<figure>
<img class="img-responsive" src="http://servername.ru/images/image1.jpg" title="imagetitle" alt="imagealt"/>
</figure>Готовим почву для отправки
Здесь наша работа будет состоять из двух частей. Первая — это подготовка к корректировке html-кода в браузере, а вторая — подготовка кода нашего письма к внедрению в браузер при помощи самого простого редактора — «Блокнота».
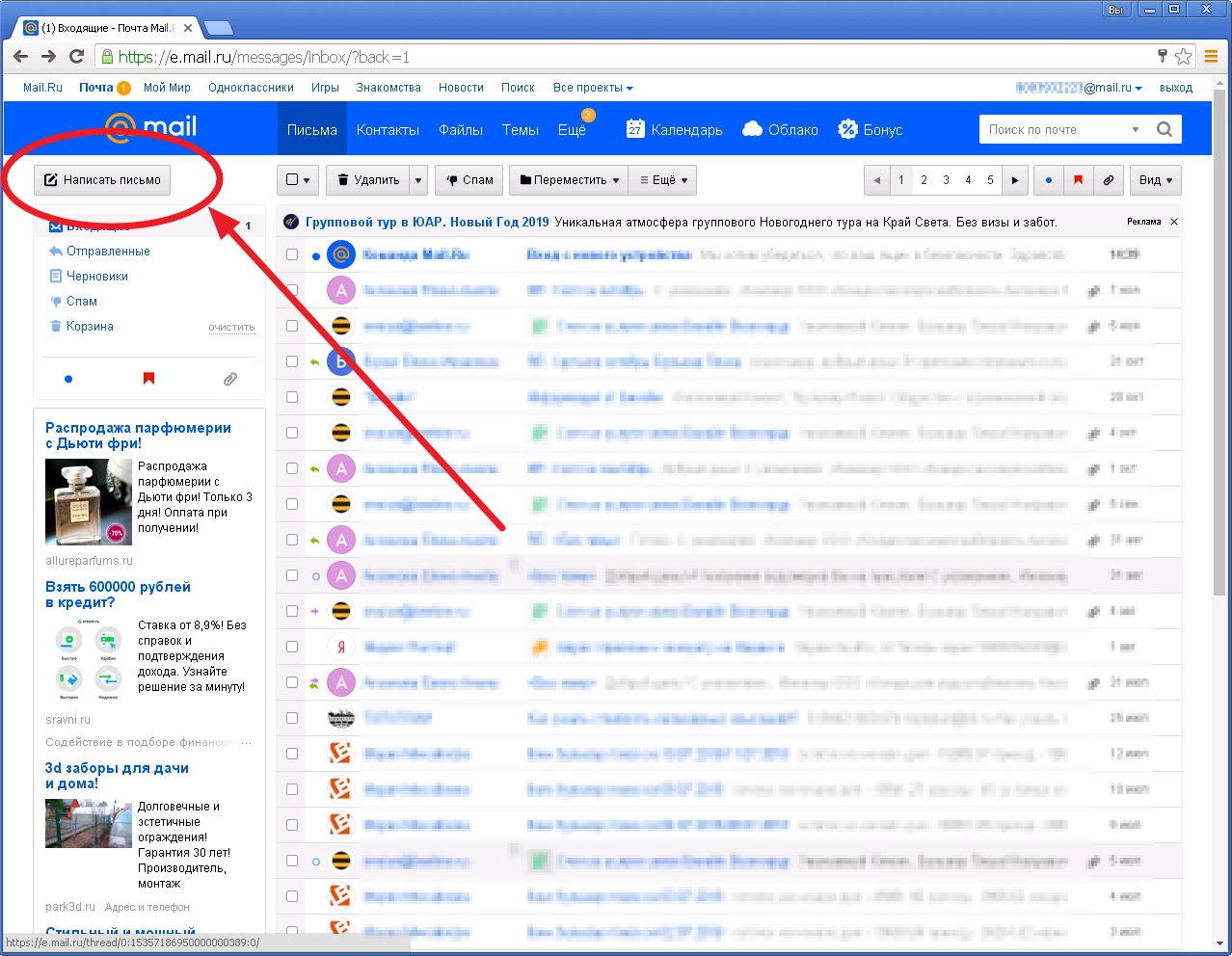
Итак, авторизуемся на сервисе Mail.ru и инициируем создание нового письма.

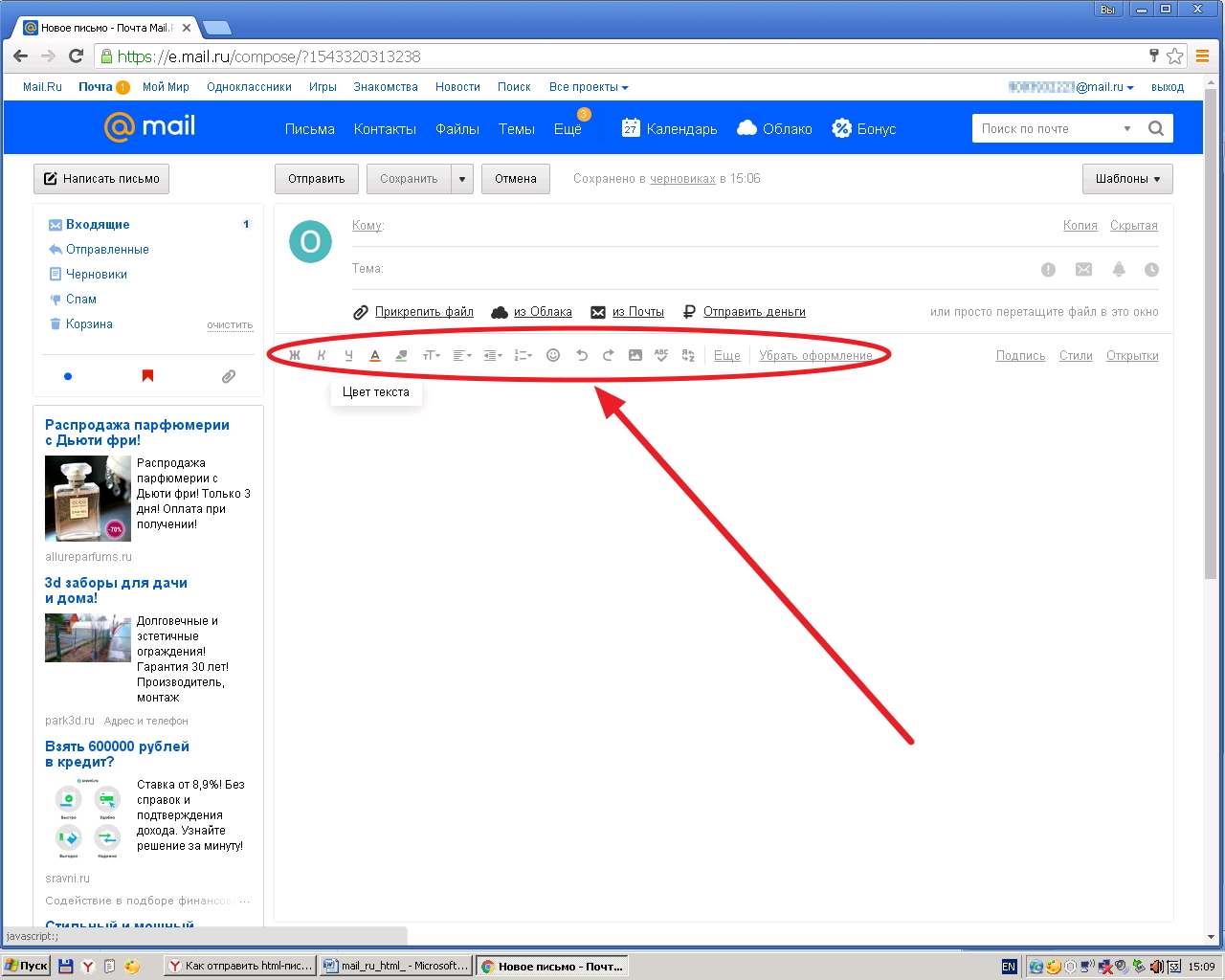
Браузер, а мы используем Google Chrome, переключится в том же окне в форму создания нового письма. Доступность т.н. панели оформления покажет нам, что мы используем нужный нам режим создания письма. Убедимся, что она активна, и более её не трогаем.

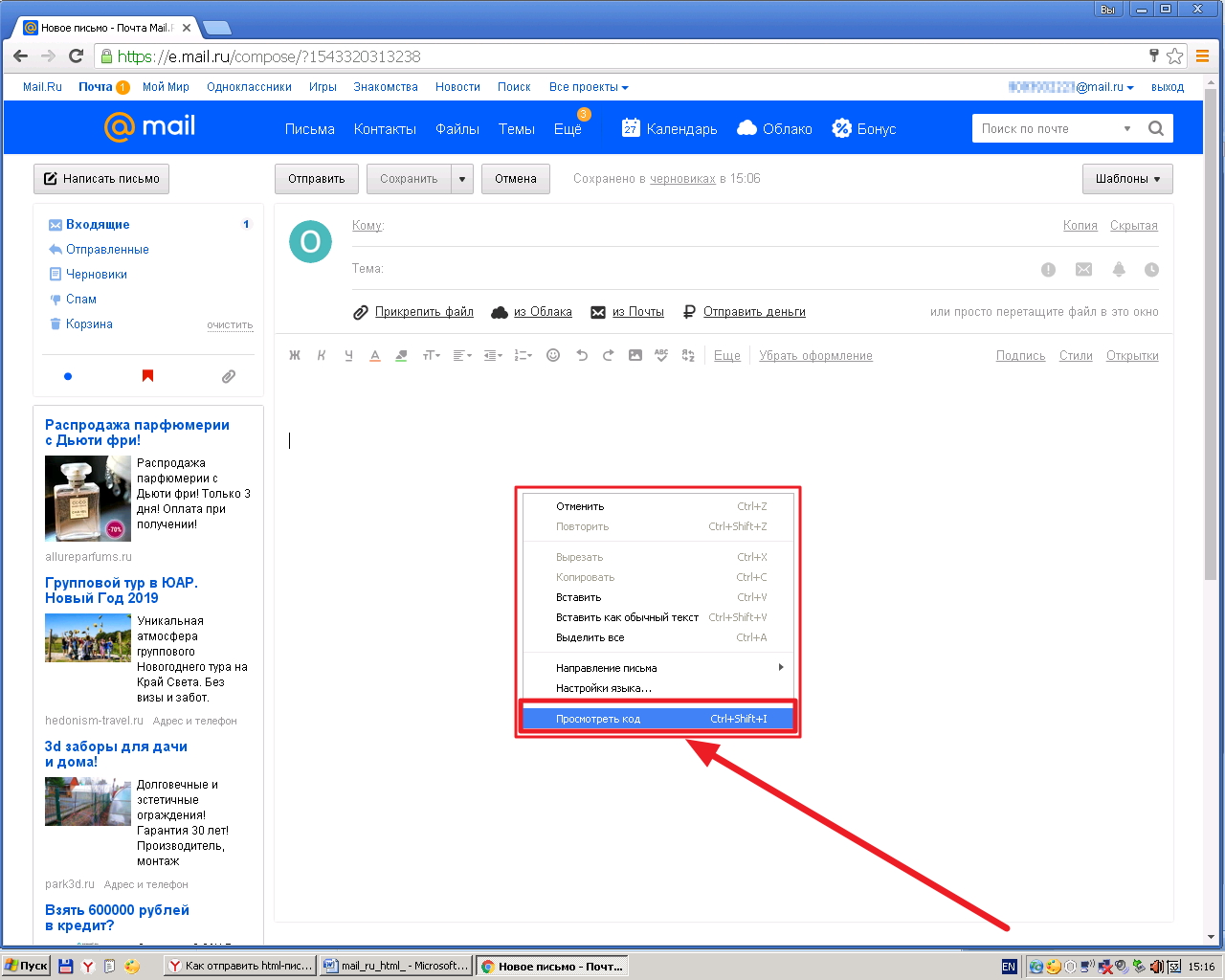
Правым кликом мыши по полю для ввода текста письма инициируем вызов контекстного меню. В нём нам понадобится команда «Просмотреть код», выделяем её и выбираем левым щелчком мыши.

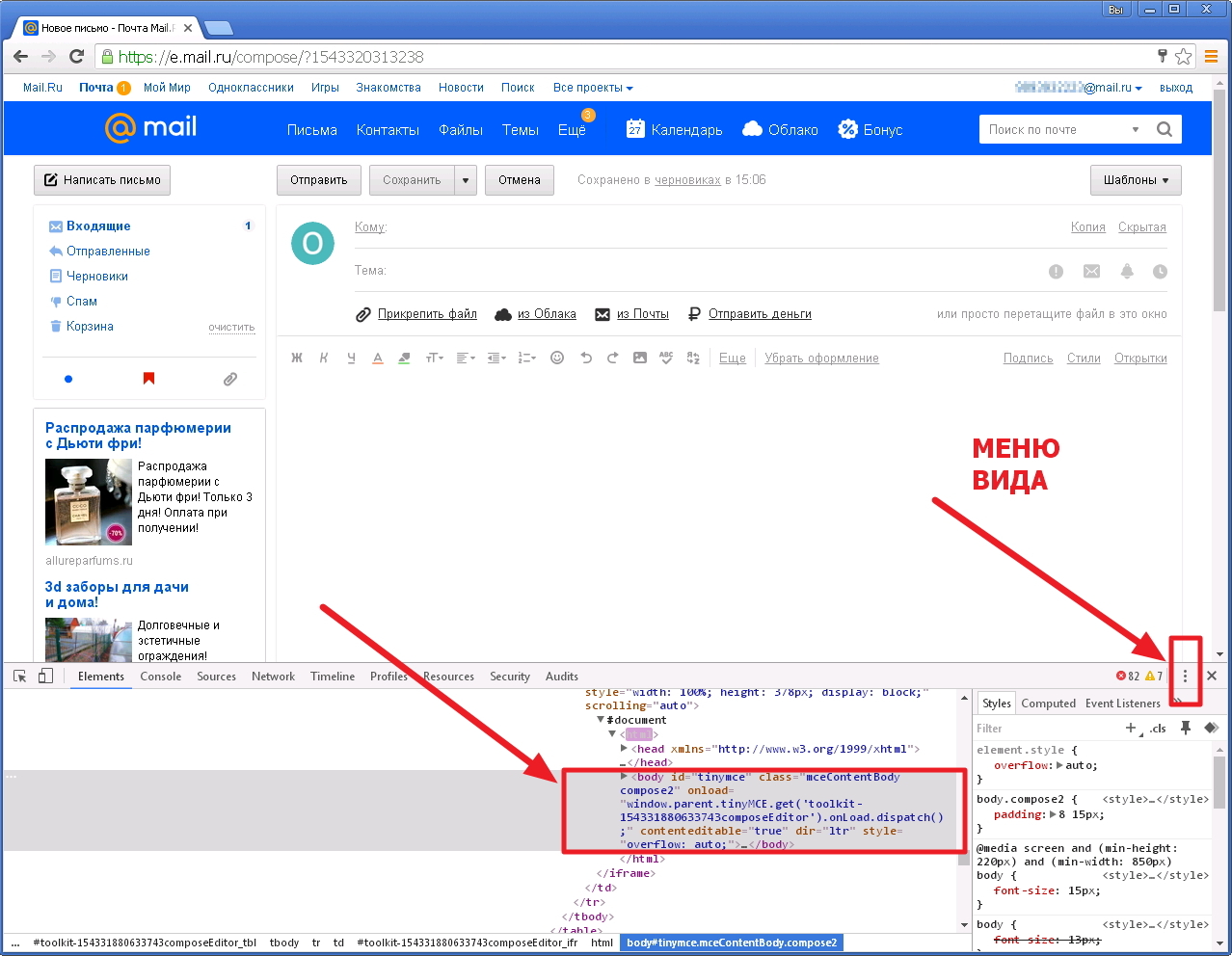
В результате, окно просмотра браузера трансформируется и отобразит панель с кодом страницы. В зависимости от настроек Chrome, эта панель может показаться правее, а может — ниже основного окна, как в нашем случае. Переключение вида осуществляется меню под троеточием, пометим его на следующем рисунке.

Текущее представление окна браузера отражает код страницы. И за содержимое страницы отвечает как раз та часть кода, которая при открытии этого режима оказалась подсвеченной, между тегами <body id... ....</body>.
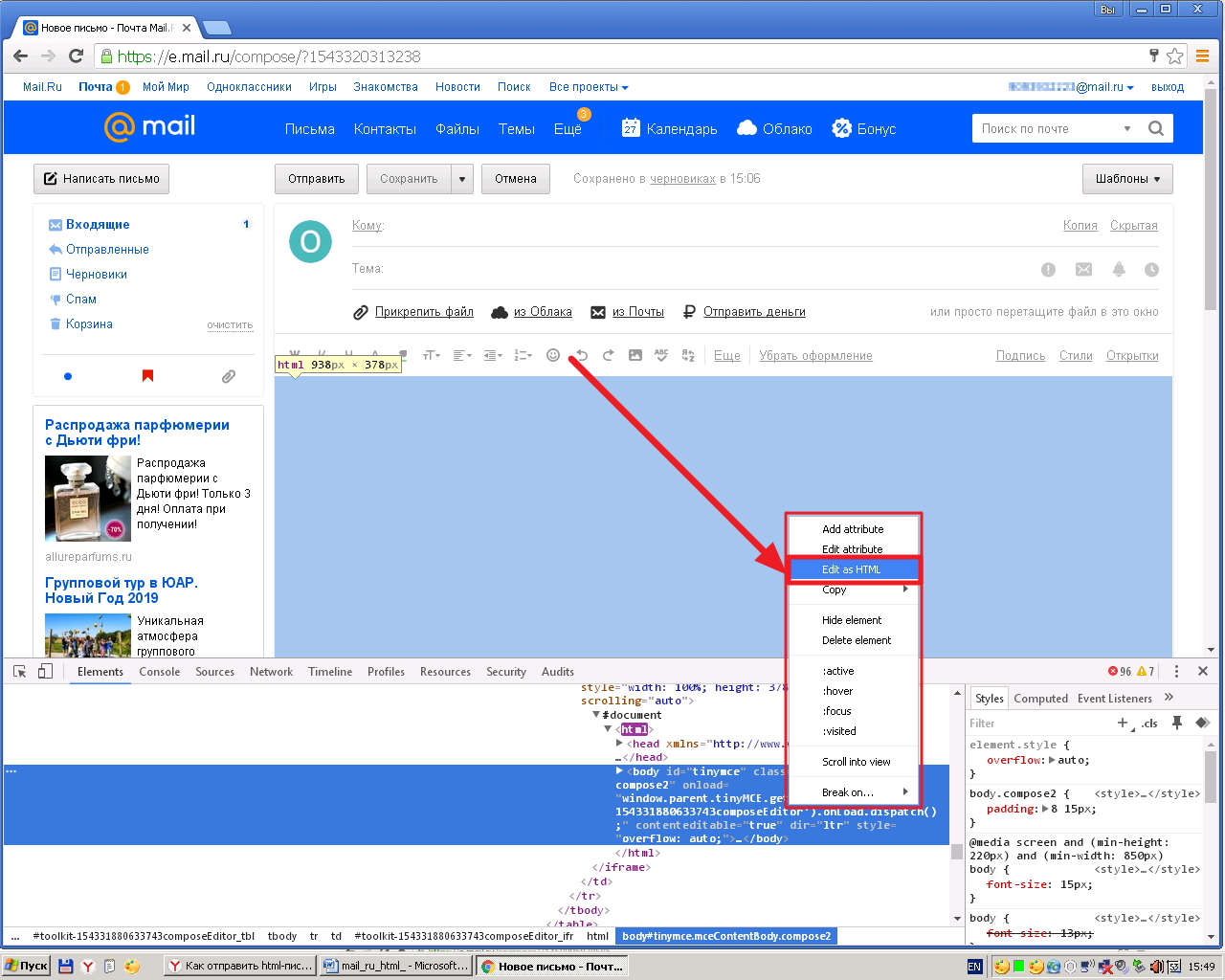
Наша задача — вставить вместо этого блока кода код нашего письма. Для чего правым кликом по выделенной области кода вызываем контекстное меню, и в нём выбираем «Edit as HTML».

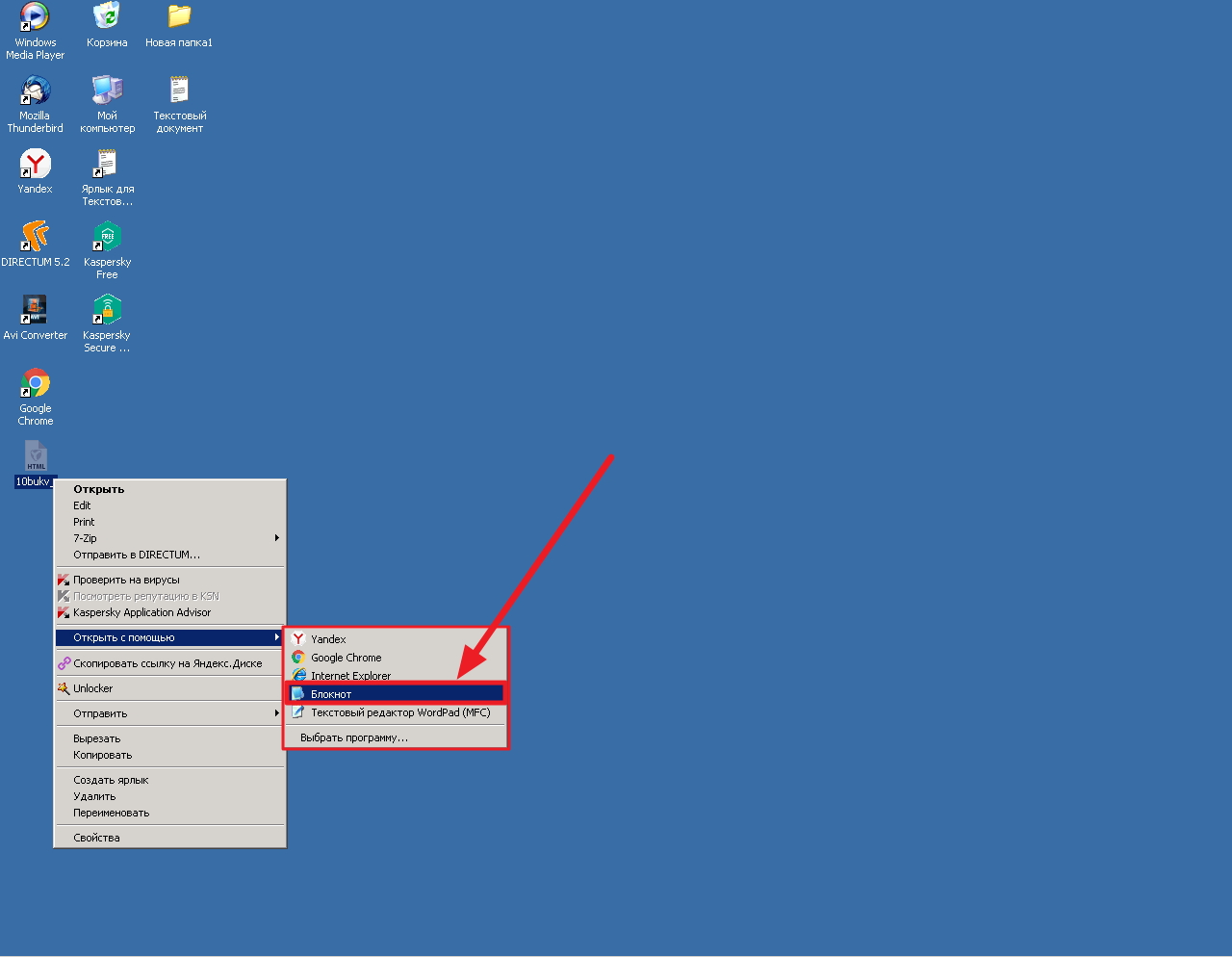
Выделенный блок переключится в режим правки. Здесь нам понадобится выделить всё его содержимое, весь код, и удалить его. Но до того, отвлечёмся на вторую составляющую наших действий, откроем содержимое нашего файла с html-письмом в текстовом редакторе «Блокнот».

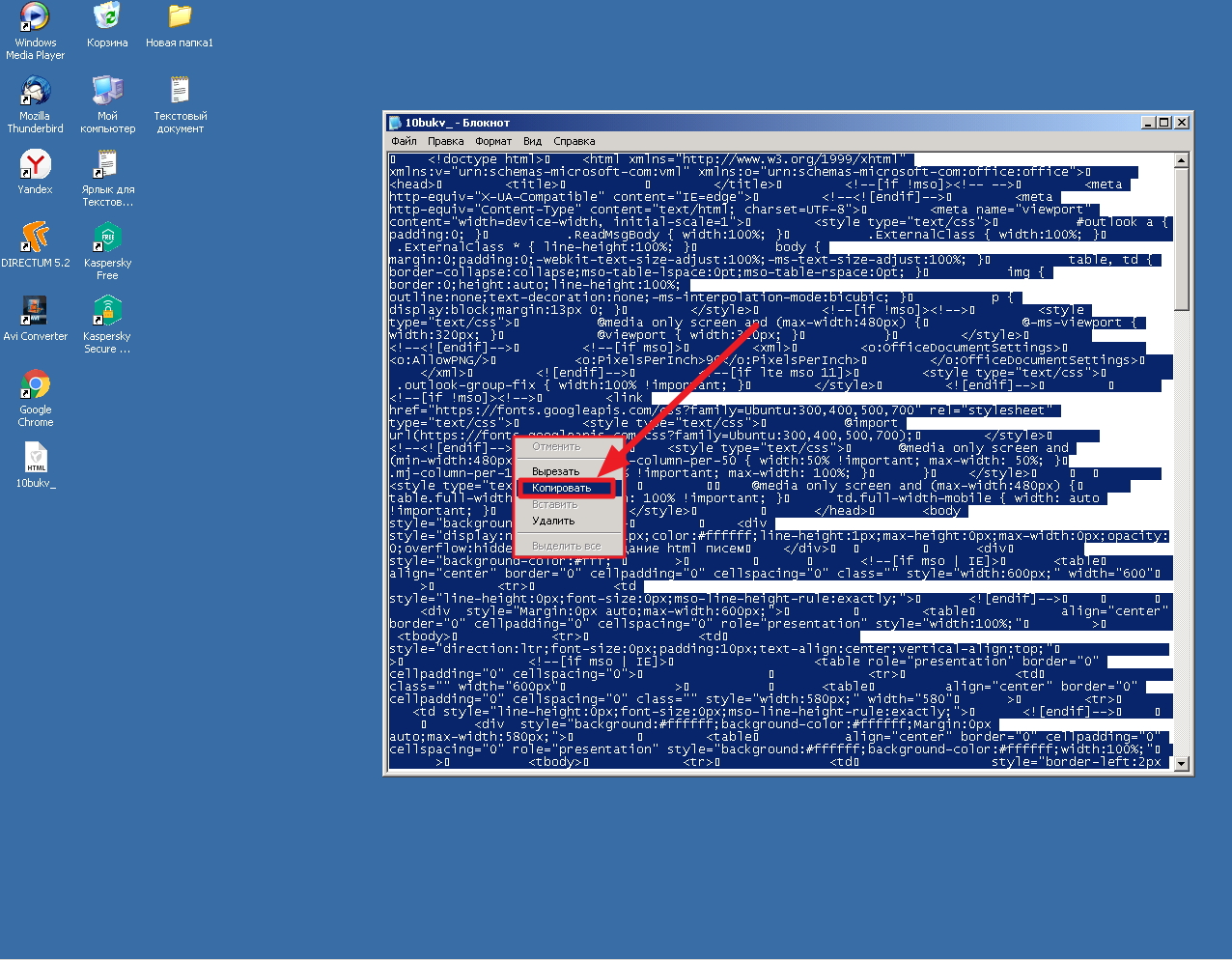
И весь текст с кодом письма из «Блокнота» скопировать в буфер обмена.

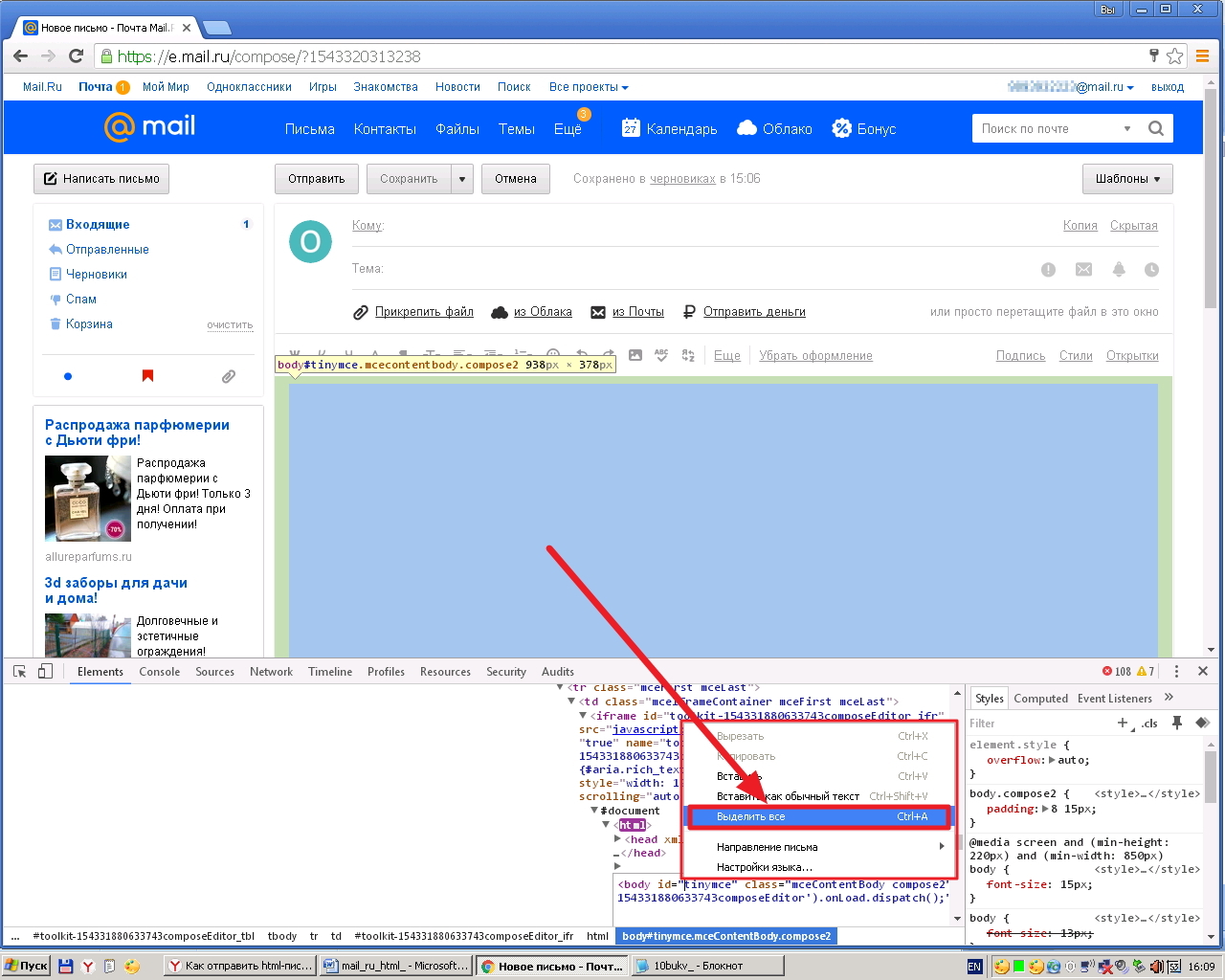
После чего вернёмся обратно в Chrome. Выделяем переведённый ранее в режим правки блок html-кода (если нужно, повторяем переход в режим правки, как на рисунке 5), вызвав правым кликом контекстное в меню и в нем выполнив команду «Выделить все»

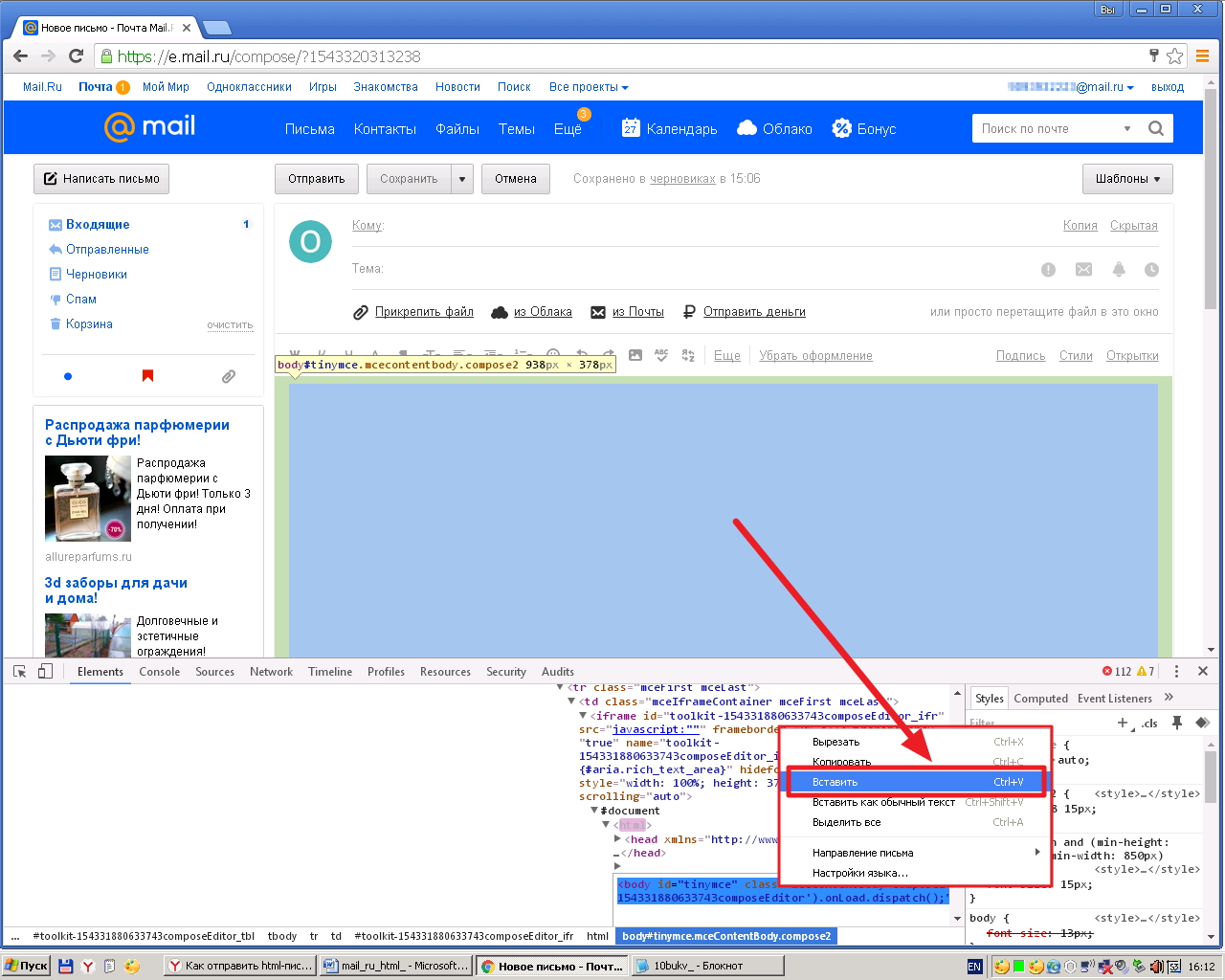
Теперь ещё раз правый клик по выделенному блоку и выберем команду «Вставить»

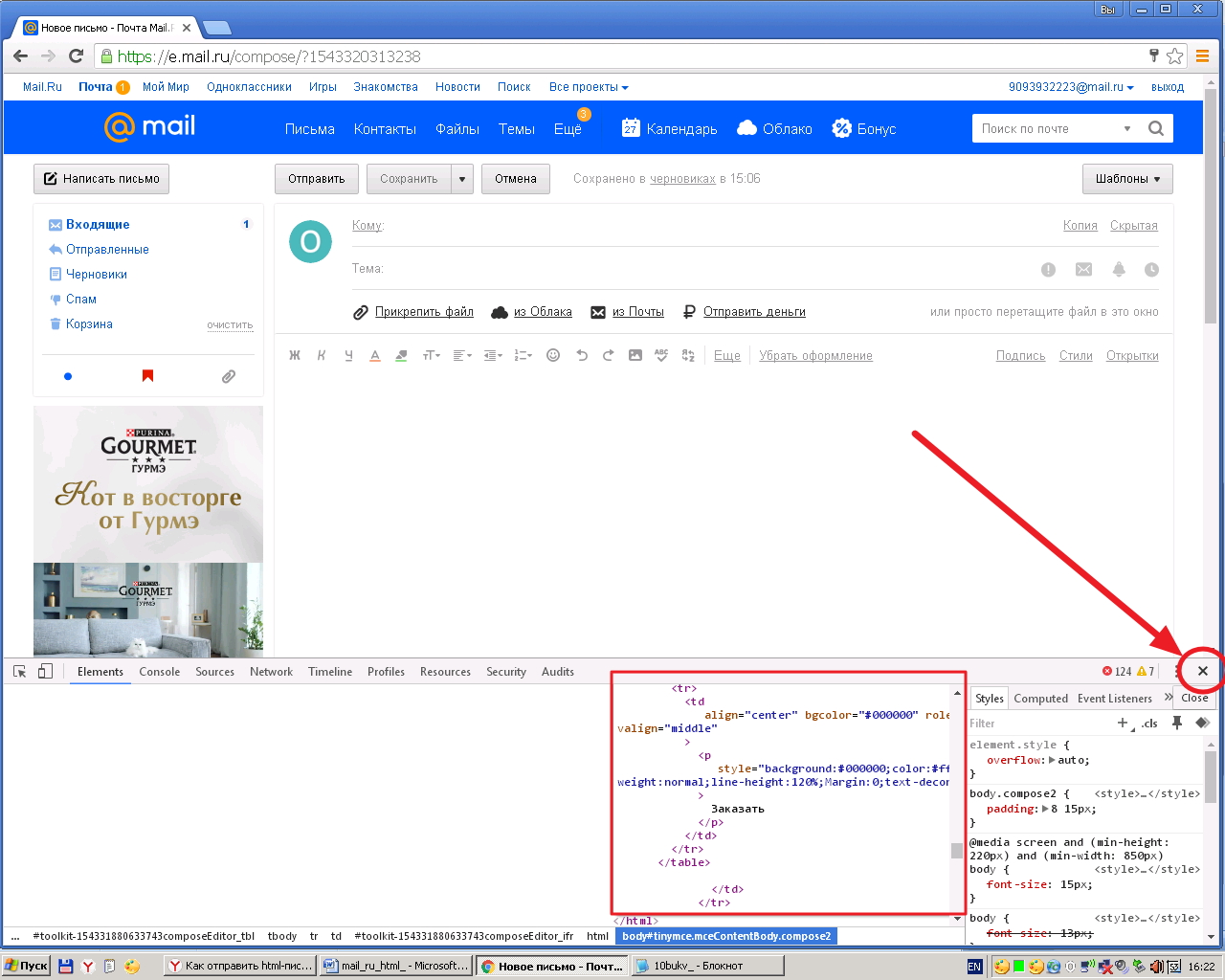
В этот момент находящийся в буфере обмена код нашего собственного шаблона заменит стандартный, а этого мы и добиваемся. Чтобы сохранить внесённые изменения, закрываем окно редактирования кода стандартным способом: нажатием «крестика» в правом углу.

И тренируемся отправлять
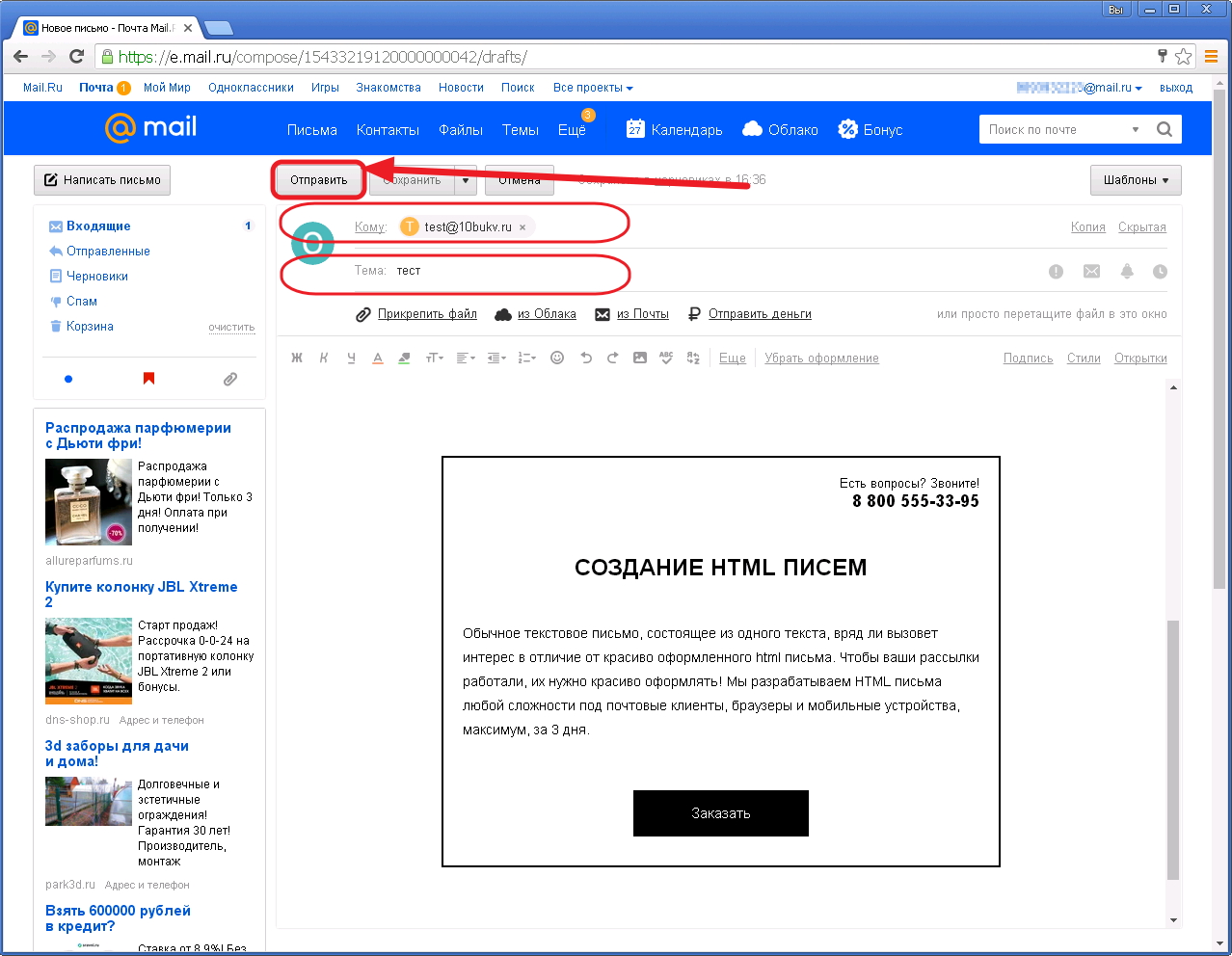
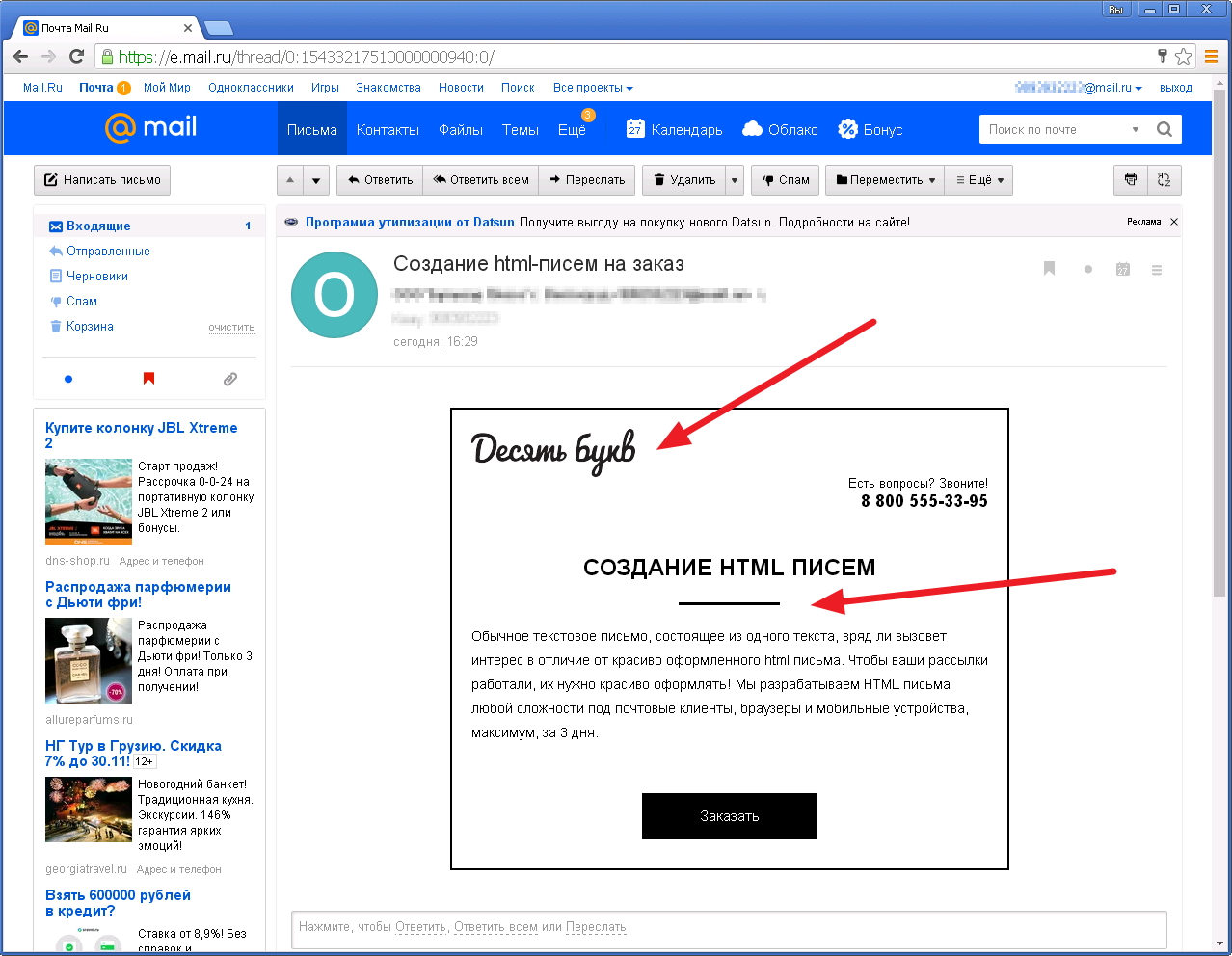
И вот, мы видим перед собой наше html-сообщение. Если, конечно, мы ничего не перепутали, и нигде не ошиблись. Картинок в нём видно в этот момент не будет, но до получателя оно дойдёт уже с изображениями. Чтобы в этом убедиться, и заодно, чтобы проверить корректность отображения в целом, отправим это письмо сначала самому себе.

Проверяем результат.

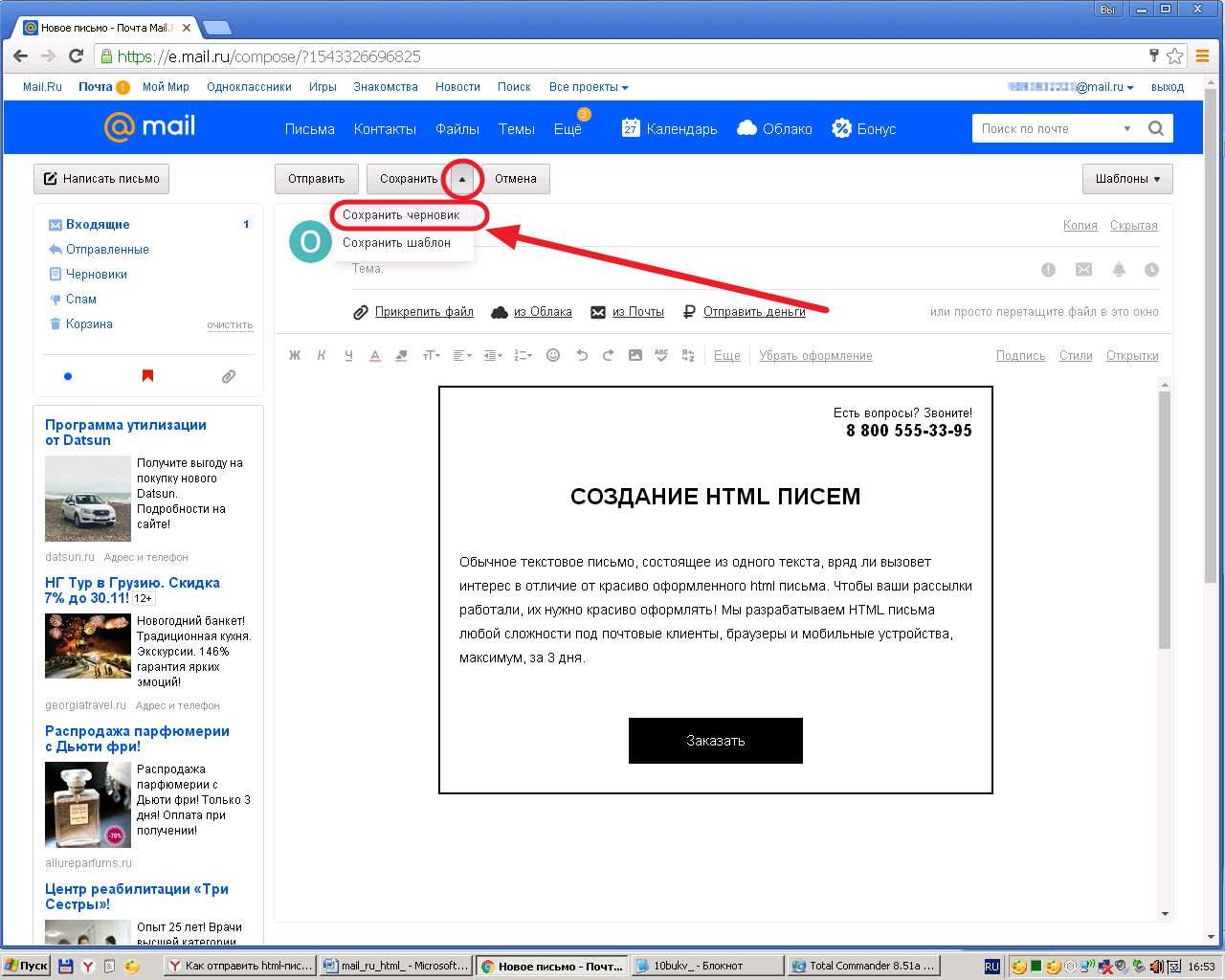
Рисунки встали на место. Для повторных отправлений можно сохранить свою работу в почте, как черновик, и тогда в нужный момент можно будет повторить отправление без всей описанной выше череды манипуляций.

Урок, мы надеемся, понятен и усвоен. Как никакая иная фраза, к нашим упражнениям подходит присказка про то, что «...не мытьём — так катаньем...». А что? Знай наших, теперь мы знаем, что html-письма можно отправлять и так. Прямо из браузера, и прямо из недр очередного почтового сервиса.