Отправка html-письма через веб-интерфейс Яндекс.Почта
6 февраля 2019В качестве очередного подручного эрзац-интструмента, тем не менее, пригодного для отправки сообщений html-формата, рассмотрим интерфейс одного из самых распространённых российских почтовых сервисов — Яндекса. В нём также нет прямого пути для внедрения html-шаблона собственного письма, как, скажем, для прикрепления файла или вставки изображения, но окольная тропинка всё же имеется.
Подготовительные действия перед созданием html-письма
Ваш шаблон html-сообщения с большой вероятностью содержит картинки. Для того чтобы корректно отображаться, они должны находится на сервере, а не на локальном компьютере. И, соответственно ссылка на изображение должна указывать вовне, на тот самый сервер, а не на локальную папку вашего компьютера. И это обстоятельство стоит проверить перед всеми следующими действиями.
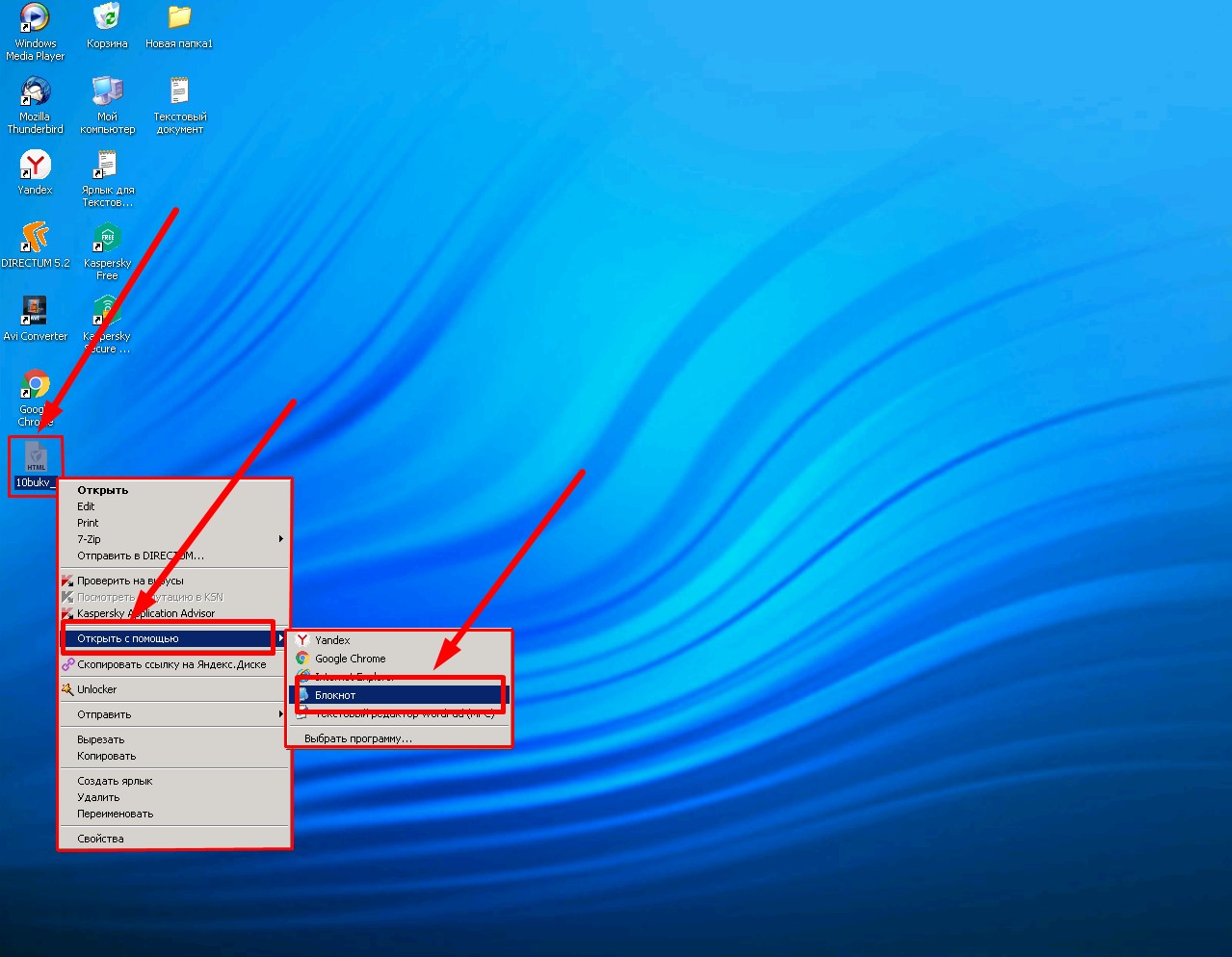
Ещё момент. Далее нам понадобится содержимое нашего html-письма в виде html-кода. Чтобы добраться до этого содержимого, откроем файл с нашим письмом, имеющий расширение .html, при помощи стандартного «Блокнота» из Windows. Используем правый клик и контекстное меню.

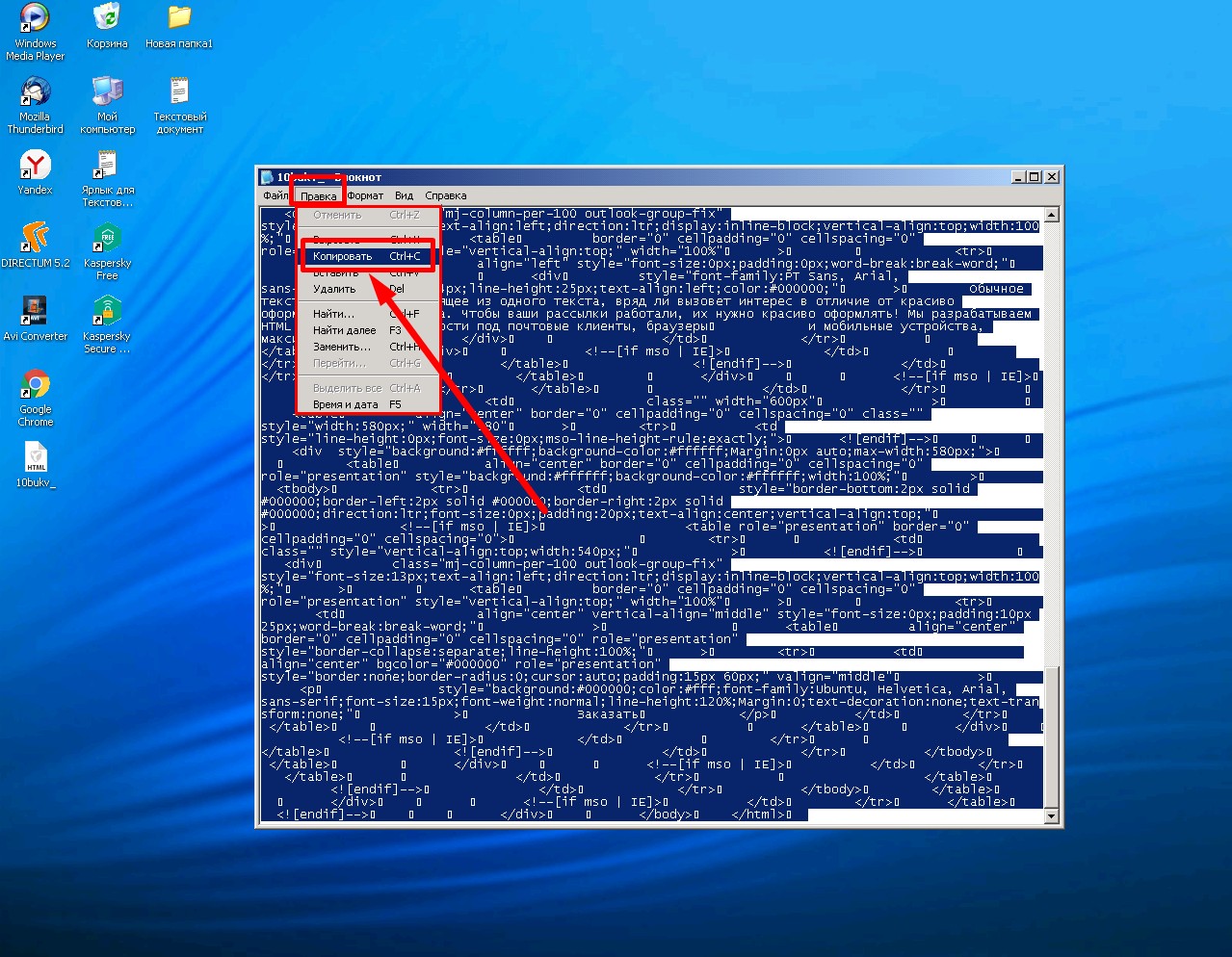
Любым способом (например, «Ctrl+A») выделяем всё, от начала до конца, содержимое файла. И копируем в буфер обмена.

Работаем с интерфейсом почтовика в браузере
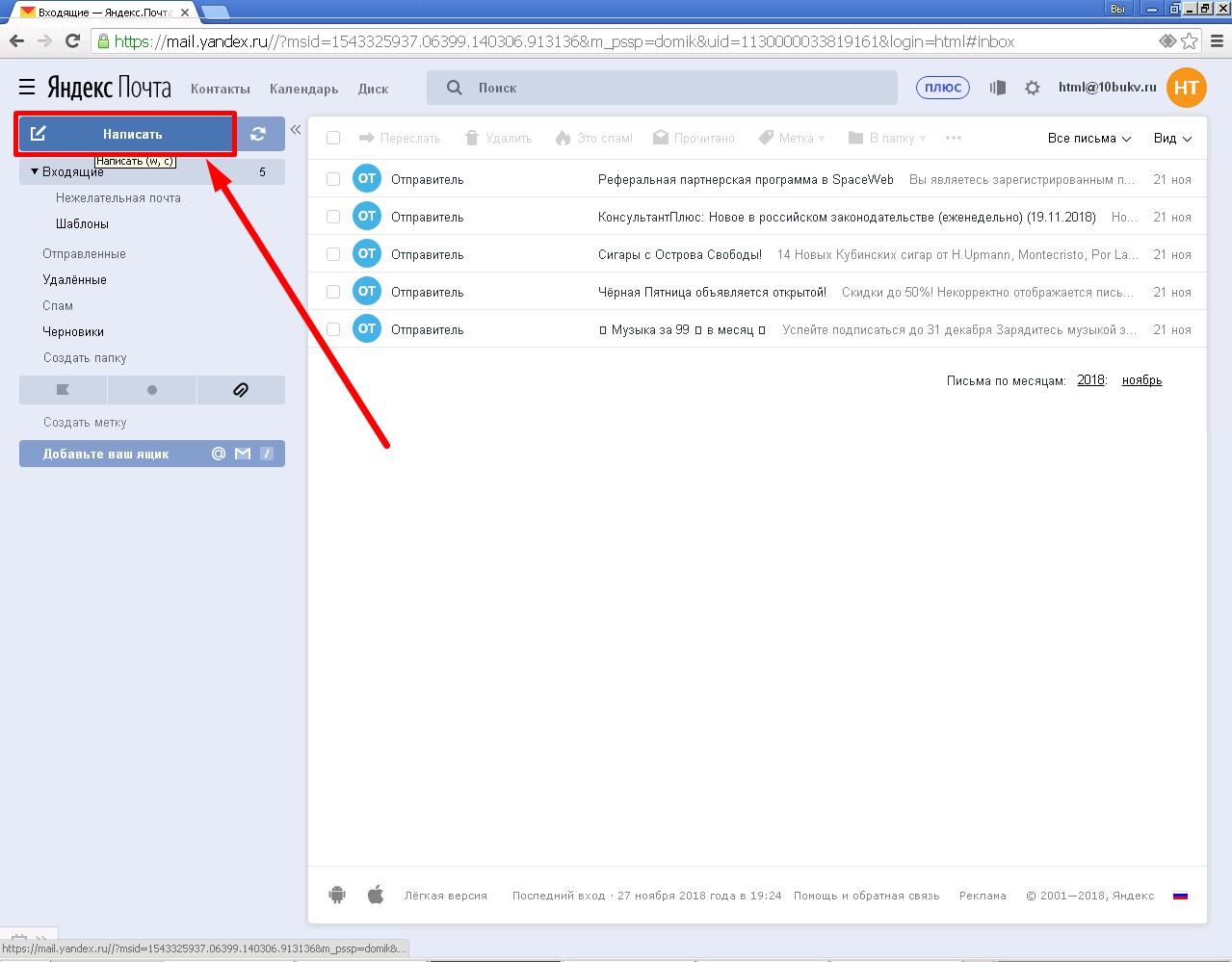
Открываем в нашем браузере (в нашем примере всё делаем в Google Chrome, но подойдёт и любой альтернативный) сервис Яндекс.Почта, вводим логин и пароль почтового ящика. И создаём новое письмо.

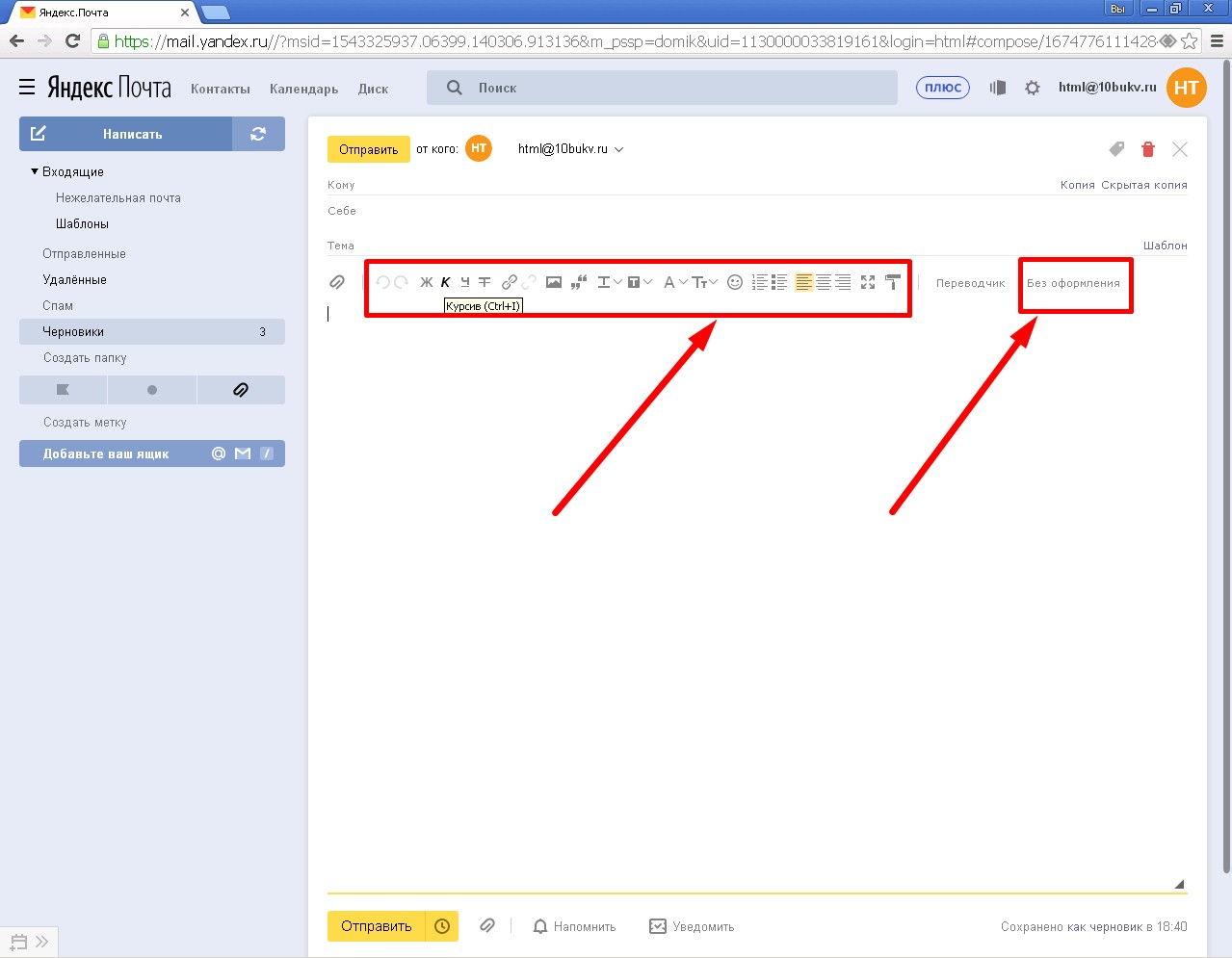
Окно браузера переключится на форму для создания писем. В неё нам надо убедиться, что режим поддержки оформления письма активен. Об этом подскажет панель оформления, её значки должны «откликаться» на наведение на них курсора мыши. Если это не так, то этот режим следует активировать нажатием команды «Без оформления».

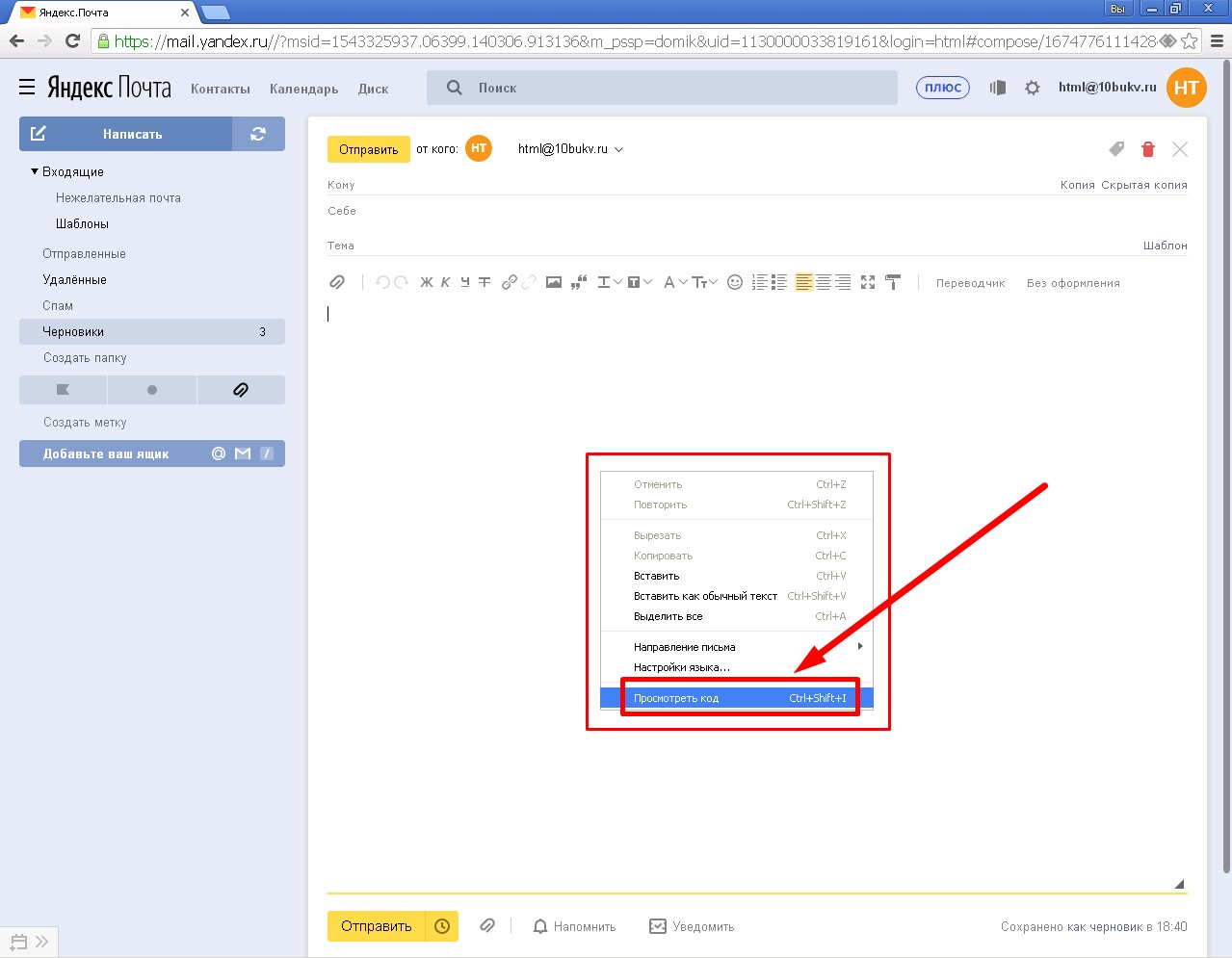
Теперь наша задача — буквально внедрить код нашего письма в заготовку письма от Яндекса. Для чего проделываем следующие манипуляции. Ставим курсор в поле для ввода текста, далее — правый клик мышью. В появившемся контекстном меню выбираем «Просмотреть код».

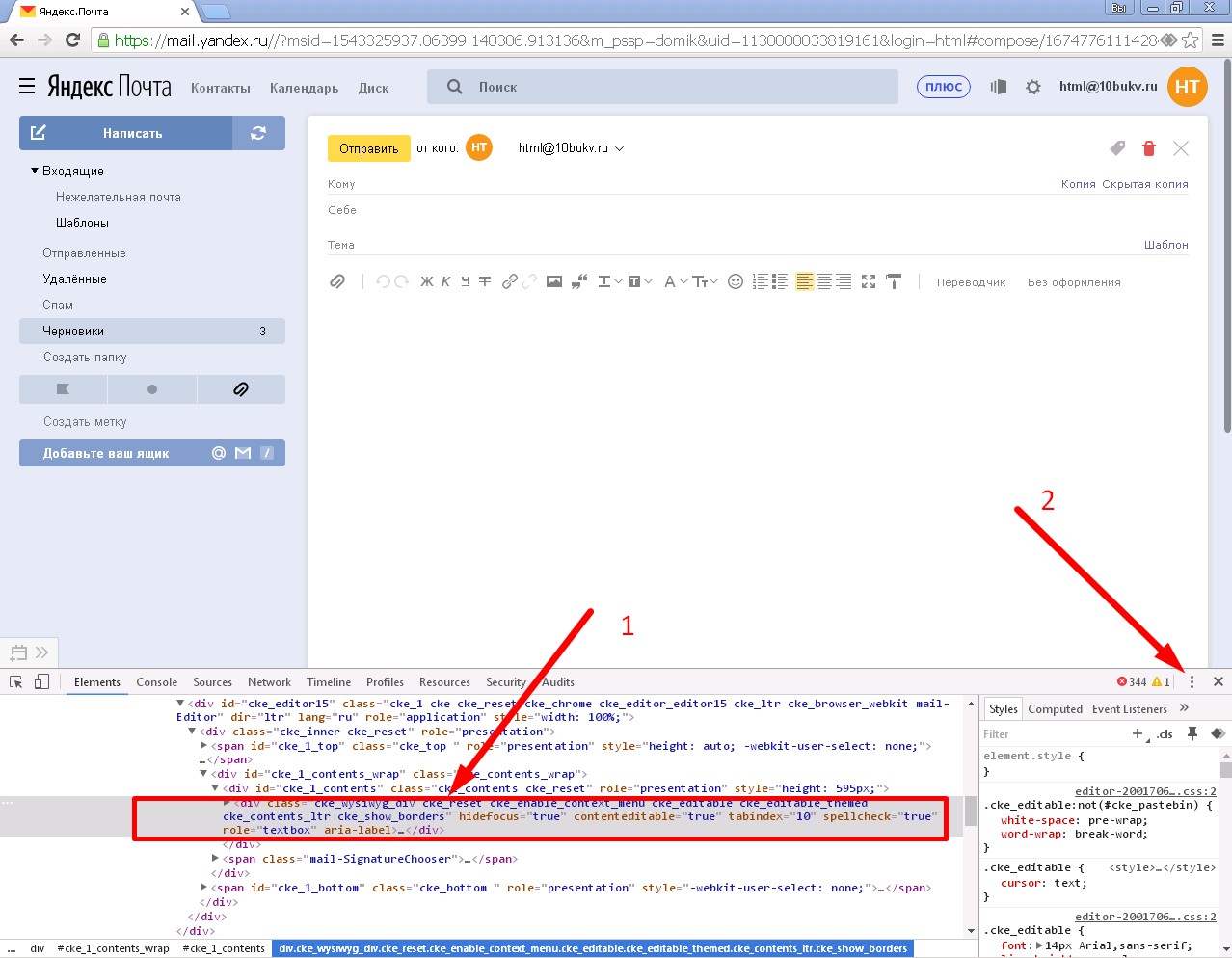
Браузер разделит окно на несколько частей и во вспомогательном блоке (у нас он внизу окна, но может быть и справа) отобразится часть кода. В этом коде будет отмечен подсветкой блок, «отвечающий» за содержание письма. Он нам и понадобится.

Стрелкой с цифрой «2» мы пометили на верхнем рисунке меню, оно под пиктограммой из трёх вертикально расположенных точек, отвечающее за вид окна браузера в режиме просмотра кода. Если ваш внешний вид отличается от изображённого здесь, с помощью этого меню можете сделать вид таким же, команды «Dock side» — «Dock to bottom».
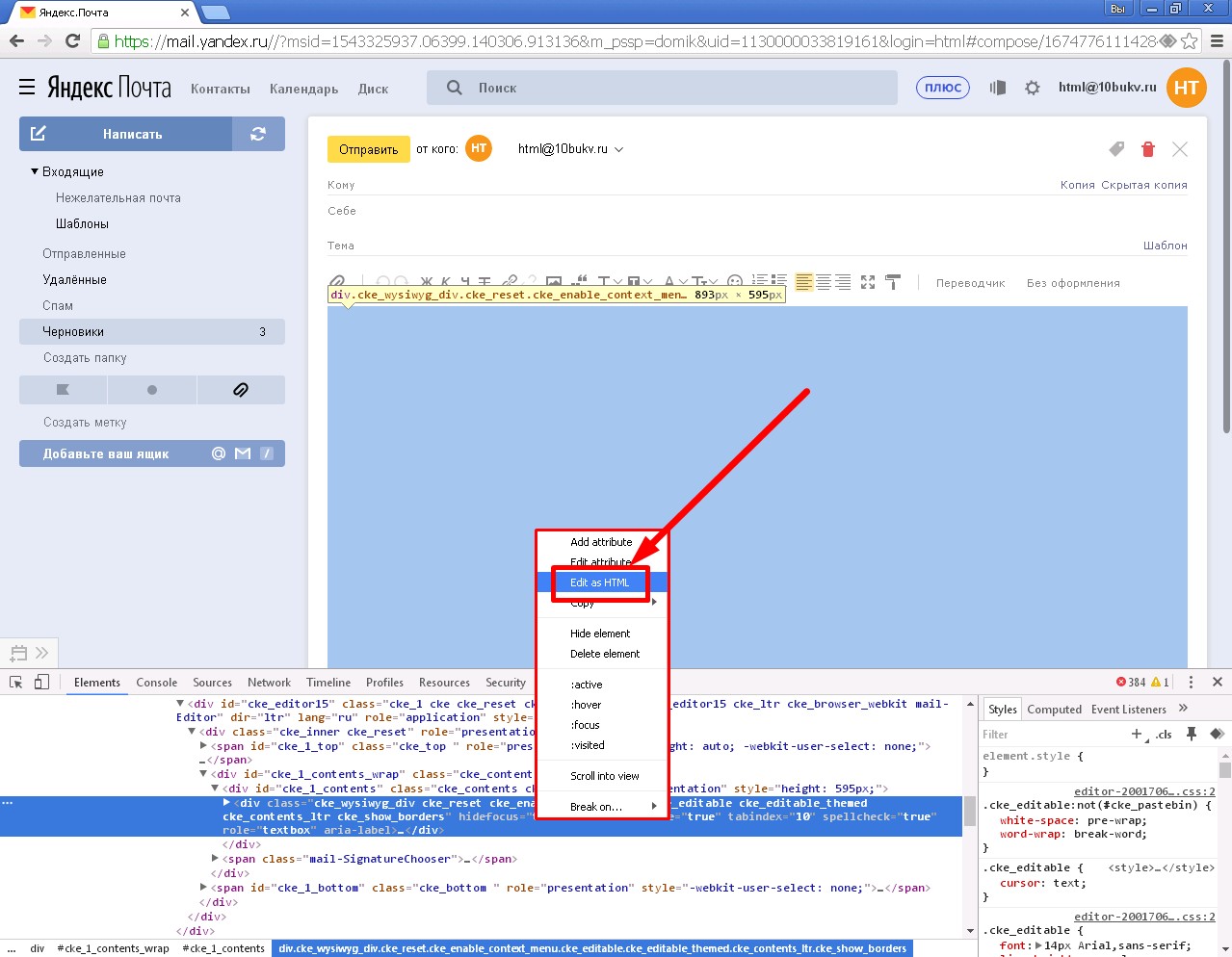
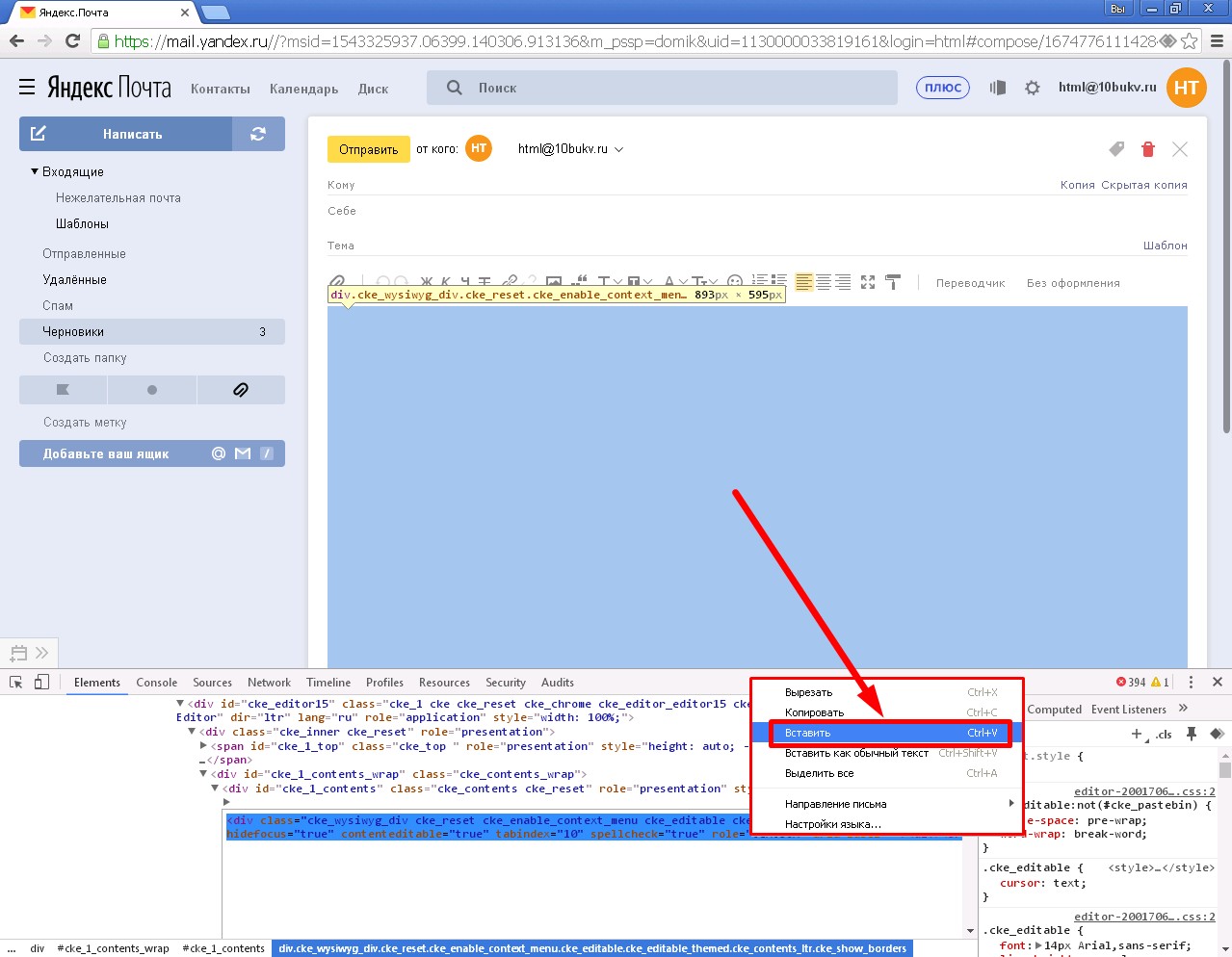
Итак, вернёмся к коду. Кликаем правой кнопкой подсвеченный блок и выбираем в контексте «Edit as HTML», т.е. редактирование в html-режиме.

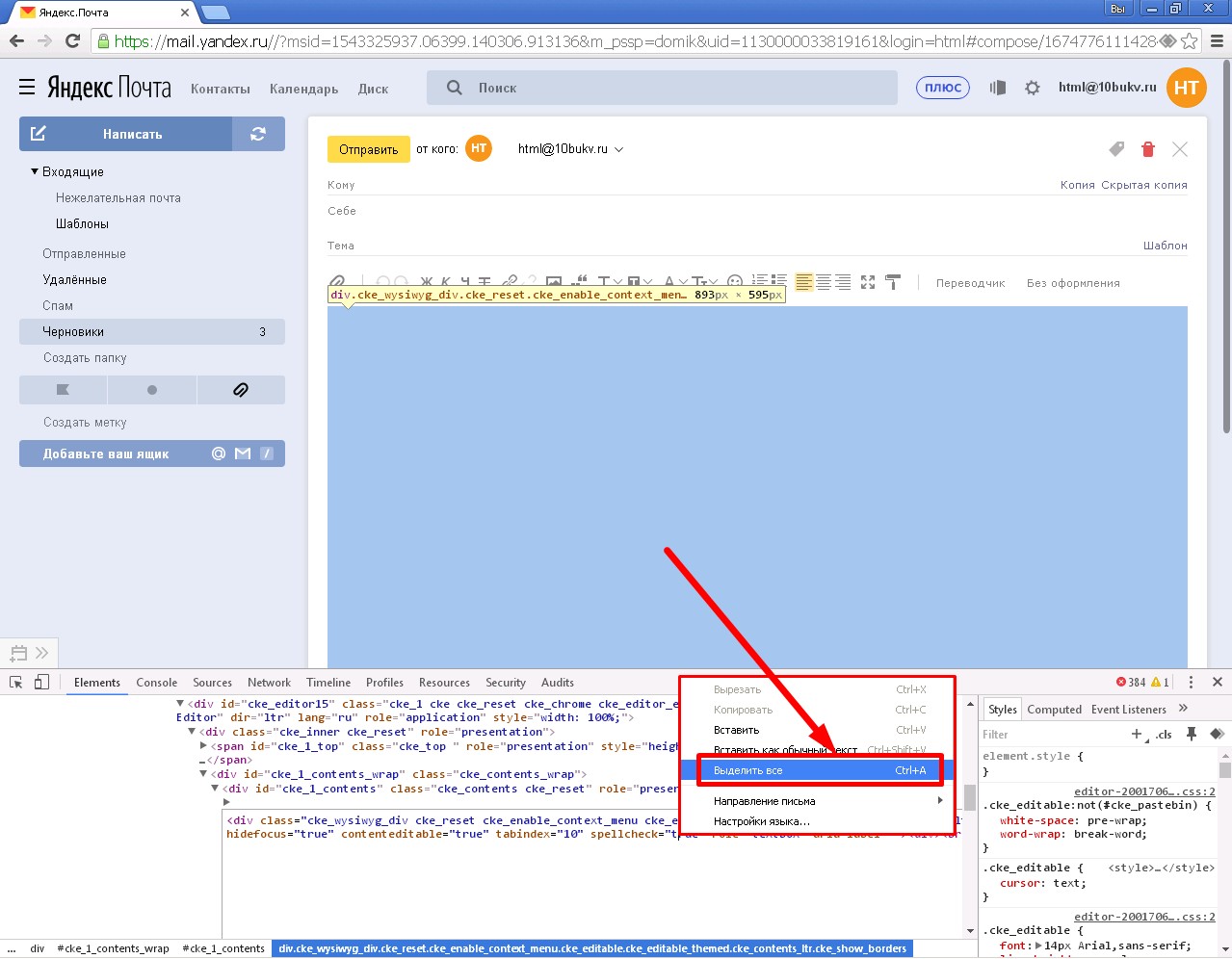
Код блока стал доступен для редактирования. Мы помним, что наша задача заменить его на свой собственный, тот, который хранится уже в буфере обмена. Потому проводим подмену в два приёма. Выделяем всё исходное содержимое через правый клик, контекстное меню, команду «Выделить все»

И, повторно вызвав контекстное меню правым щелчком мыши на выделенном, выполнить команду «Вставить».

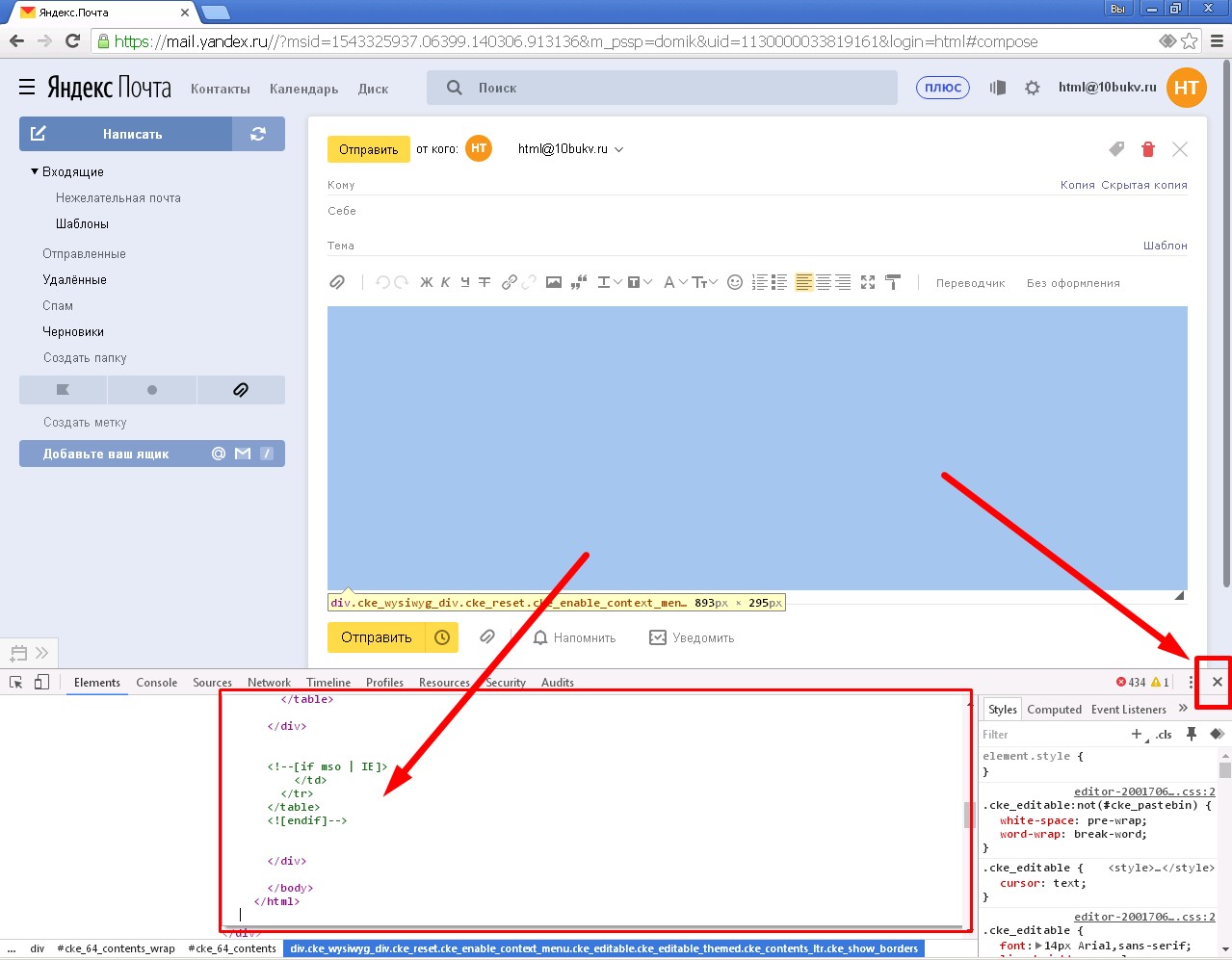
Произойдёт вставка, и код заменится на наш. Для завершения правки и применения изменений закроем вспомогательное окно для отображения кода крестиком в его правом верхнем углу.

Последние штрихи
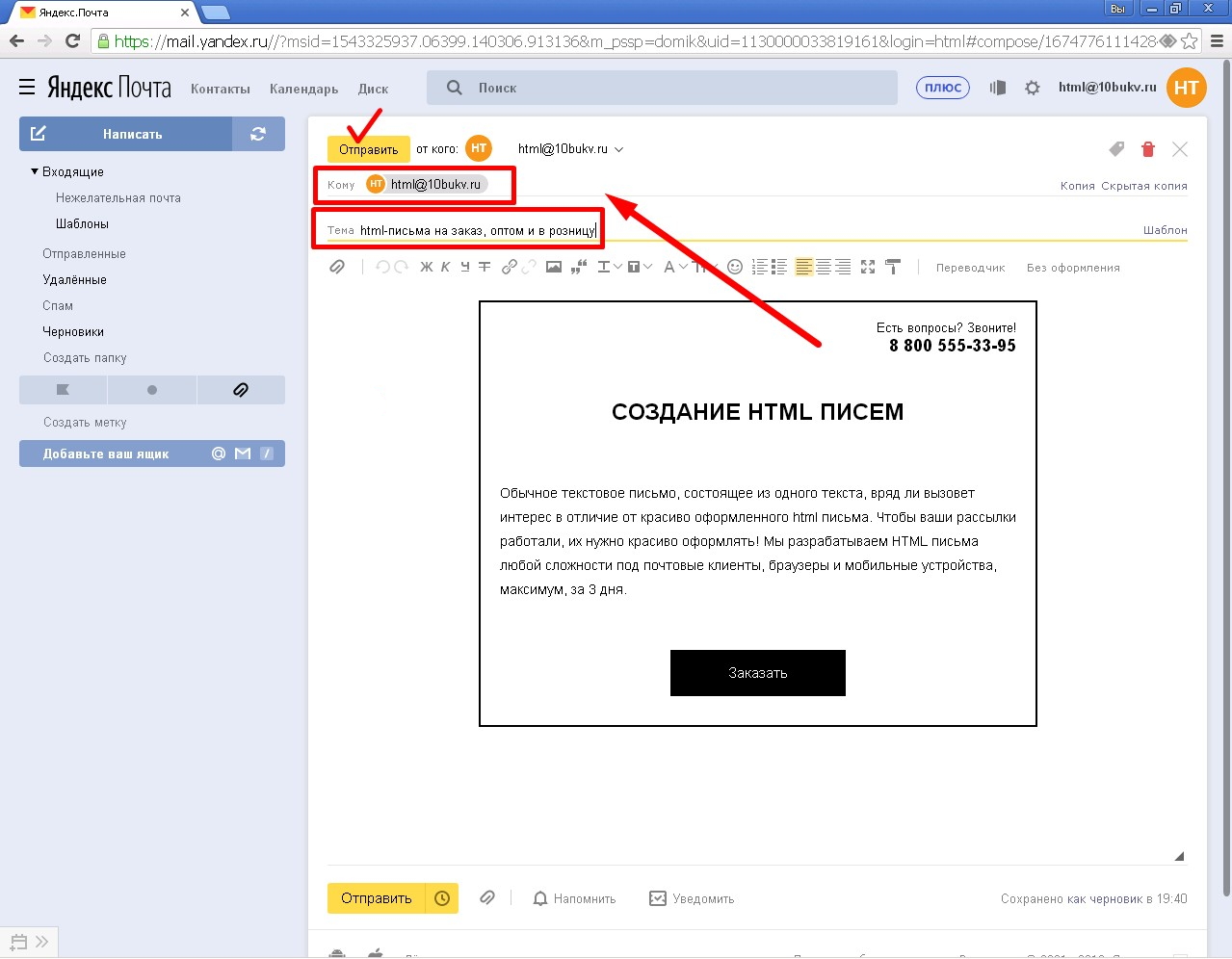
Наше письмо в html-формате начнёт отображаться в поле для ввода текста письма. Разумеется, если в процессе борьбы с исходным кодом мы не допустили где-нибудь фатальной оплошности. Наверняка, от вашего внимания не ускользнуло, что пока наше письмо отображается без картинок. Именно, что «пока». Потому что после отправки, адресат уже его увидит полноценно, и изображения тоже. Чтобы быть уверенным в этом, а так же для полного устранения сомнений в корректности отображения в целом, отправляем это письмо самому себе.

При удовлетворительном результате на предыдущем шаге заполняем поле «Кому» действительными получателями отправления, не забываем подправить тему письма, если нужно. И отправляем наше творение сквозь всемирную паутину, с пожеланием достигнуть и адресата, и цели, с которой оно было создано, ведь не зря же мы приложили столько хитрости и столько усилий в борьбе с не самым из дружелюбных веб-интерфейсов — с Яндекс.Почтой.