Используем Mozilla Thunderbird для отправки html-писем
26 декабря 2018Современный стандарт электронного письма с использованием html-кода подразумевает применение не только в качестве инструмента маркетинга и использования в массовых рассылках. Если возникает задача написать красивое, индивидуальное и презентабельное отправление одному-двум получателям, можно использовать Mozilla Thunderbird, или Мозиллу, как называют эту бесплатную программу на просторах Рунета. Чтобы установить этот инструмент к себе на компьютер, достаточно скачать самораспаковывающийся архив с дистрибутивом с сайта сообщества и произвести несложные манипуляции по установке и первоначальной настройке.
Видео
Подключаем свою учётную запись
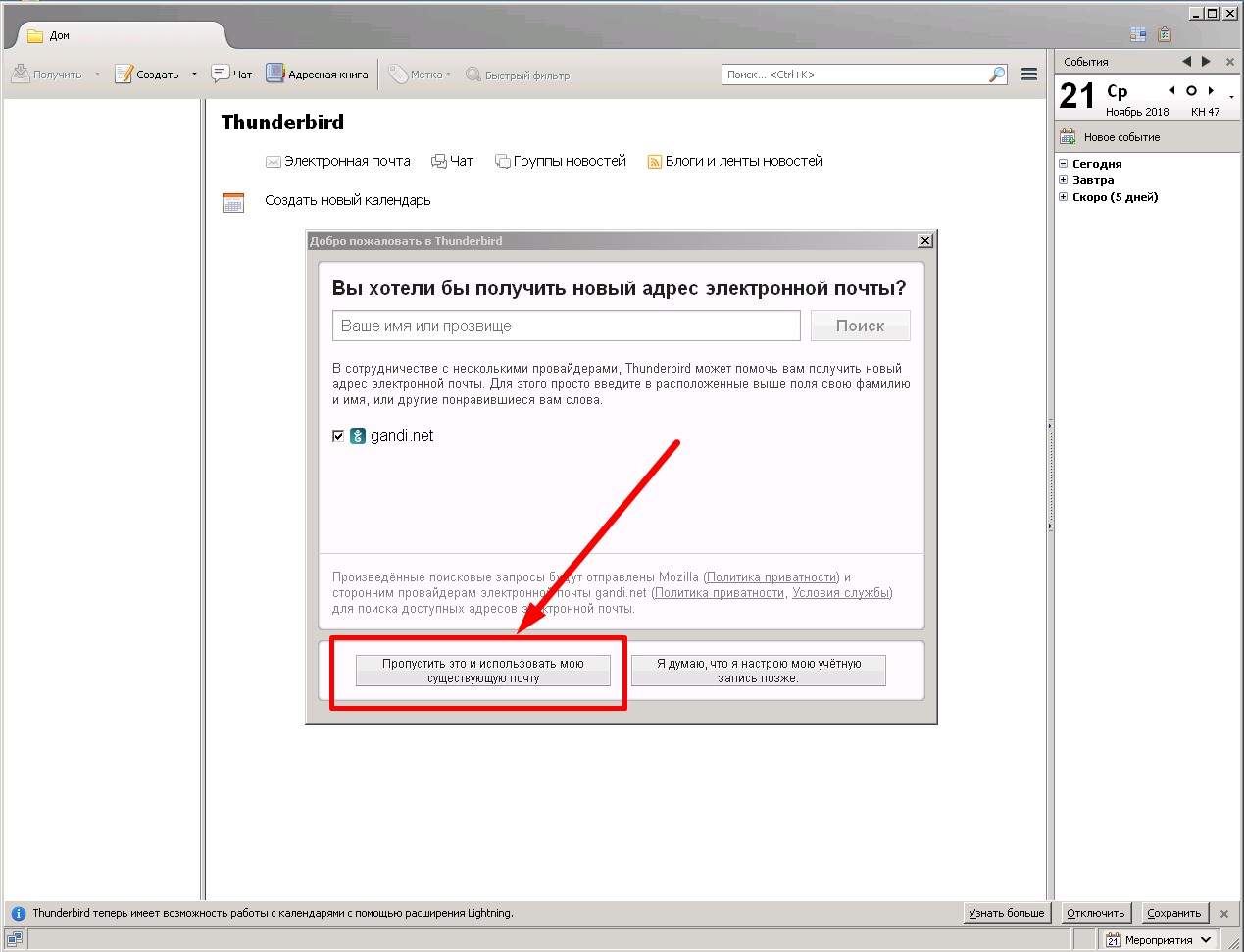
Одновременно с первоначальным запуском, Mozilla Thunderbird добросовестно предлагает пройти процедуру создания новой учётной записи. Если мы рассчитываем использовать свою, уже имеющуюся почту, то от щедрого предложения откажемся, и выберем соответствующее действие в пригласительном окне Мозиллы:

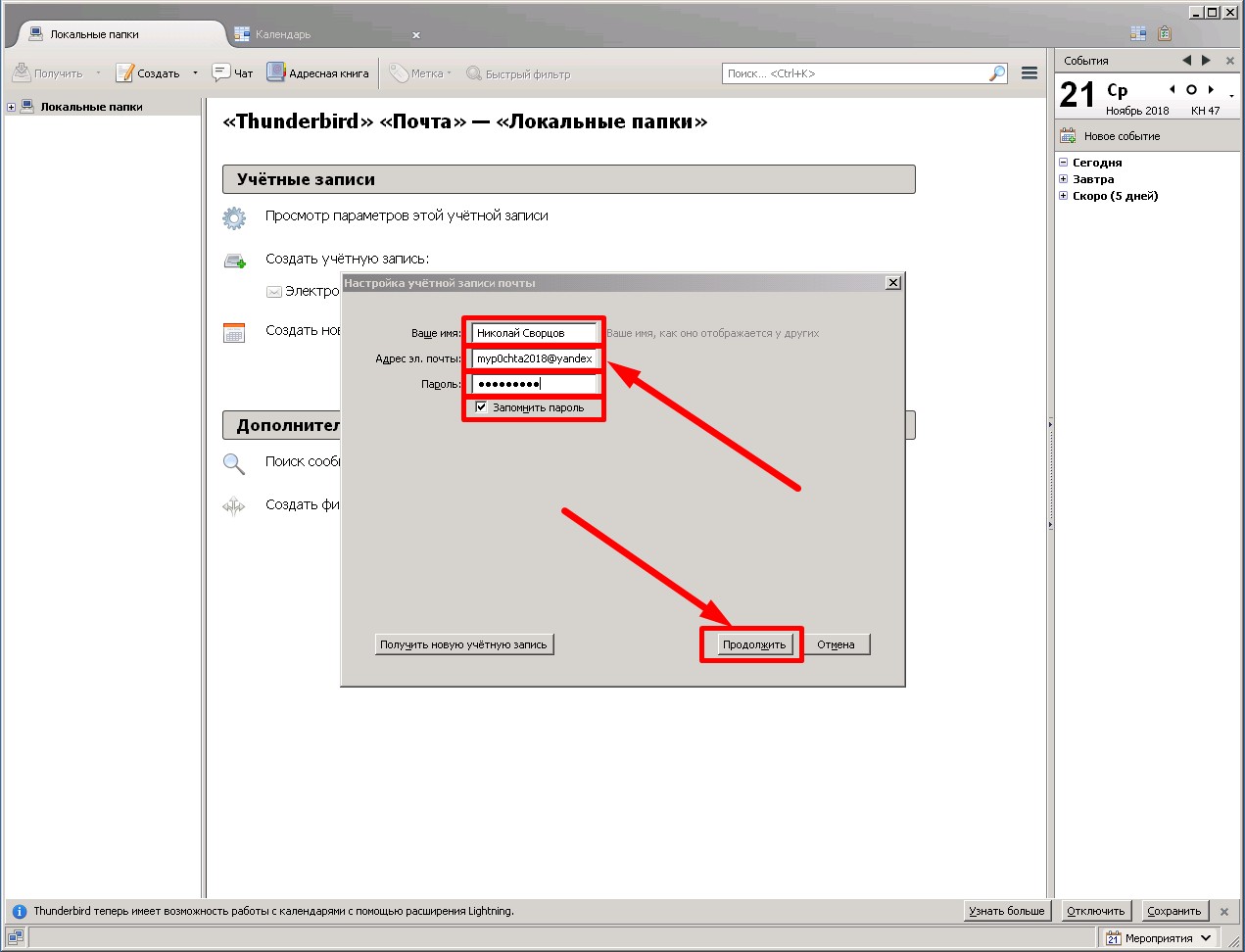
После этого программа откроет диалоговое окно для ввода параметров вашего почтового ящика. В соответствующих полях ввода указываем своё собственное имя, имя почтового ящика и пароль доступа к нему. Чекбокс «Запомнить пароль» оставляем не сброшенным, чтобы не идентифицироваться в дальнейшем при каждом обращении к учётной записи. Жмём «Продолжить», и далее — «Готово».

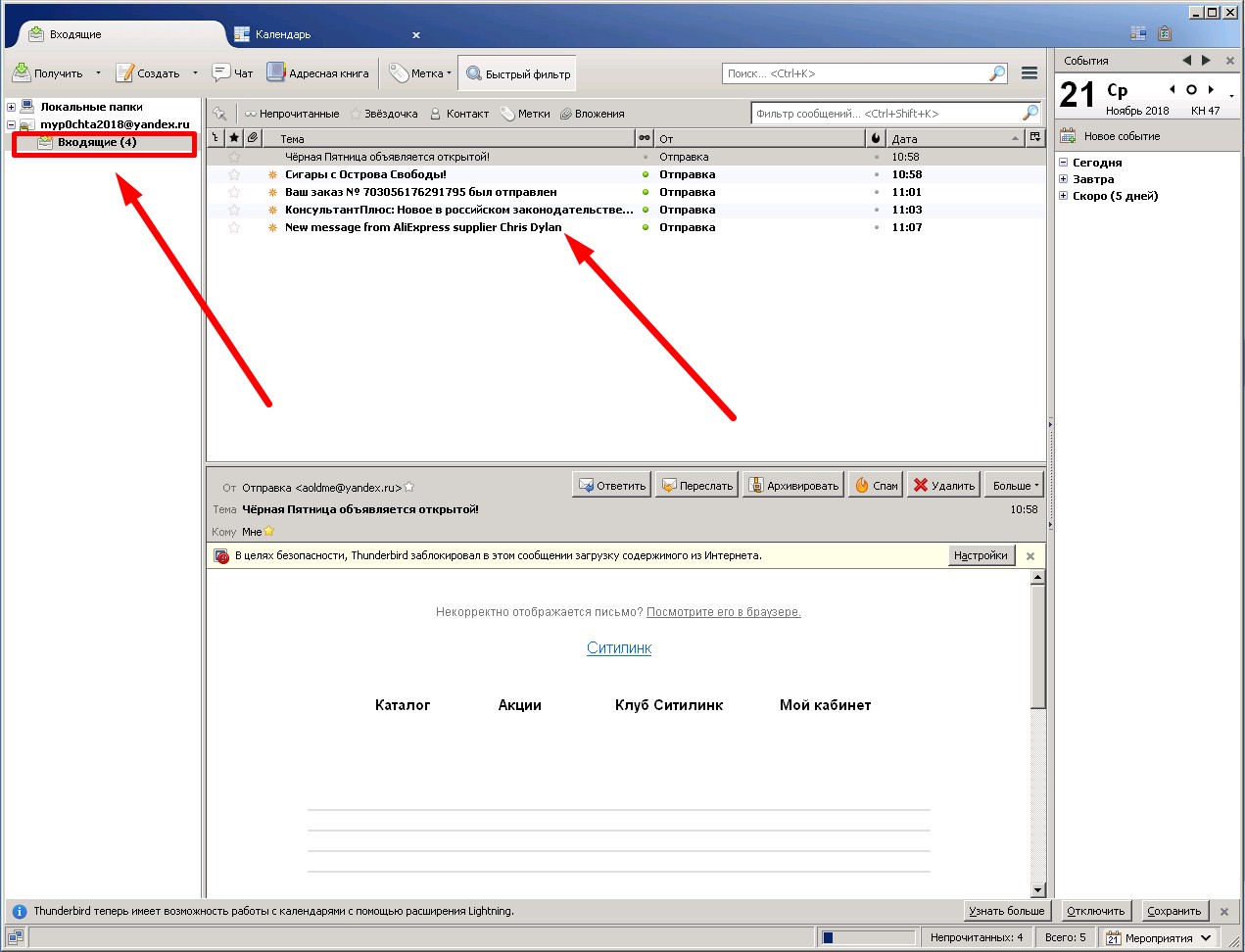
После проверки введённого пароля и синхронизации с ящиком на сервере почтового сервиса, Mozilla Thunderbird в своём главном окне начнёт отображать содержимое вашей почты

Готовим HTML-шаблон для отправки при помощи Mozilla Thunderbird
Сам шаблон html-письма, как правило, распространяется в виде архивного файла, содержащего код, текст послания и картинки для оформления. В этом случае ссылки для картинок в коде указывают на это, локальное, размещение изображений. Мозилла не может корректно обработать такие связи, и «не увидит» картинок.
Эту особенность почтовой программы нужно знать и заранее позаботиться о переносе картинок из шаблона на сервер, а в код письма внести изменения, чтобы ссылки на картинки вели к этому, серверному, расположению изображений.
Ниже приведём пример типичного кода с локальным расположением картинки:
<figure>
<img class="img-responsive" src="/template/image1.jpg" title="imegetitle" alt="imagealt"/>
</figure>и внешним их расположением:
<figure>
<img class="img-responsive" src="http://servername.ru/images/image1.jpg" title="imegetitle" alt="imagealt"/>
</figure>Отправляем письмо по готовому шаблону
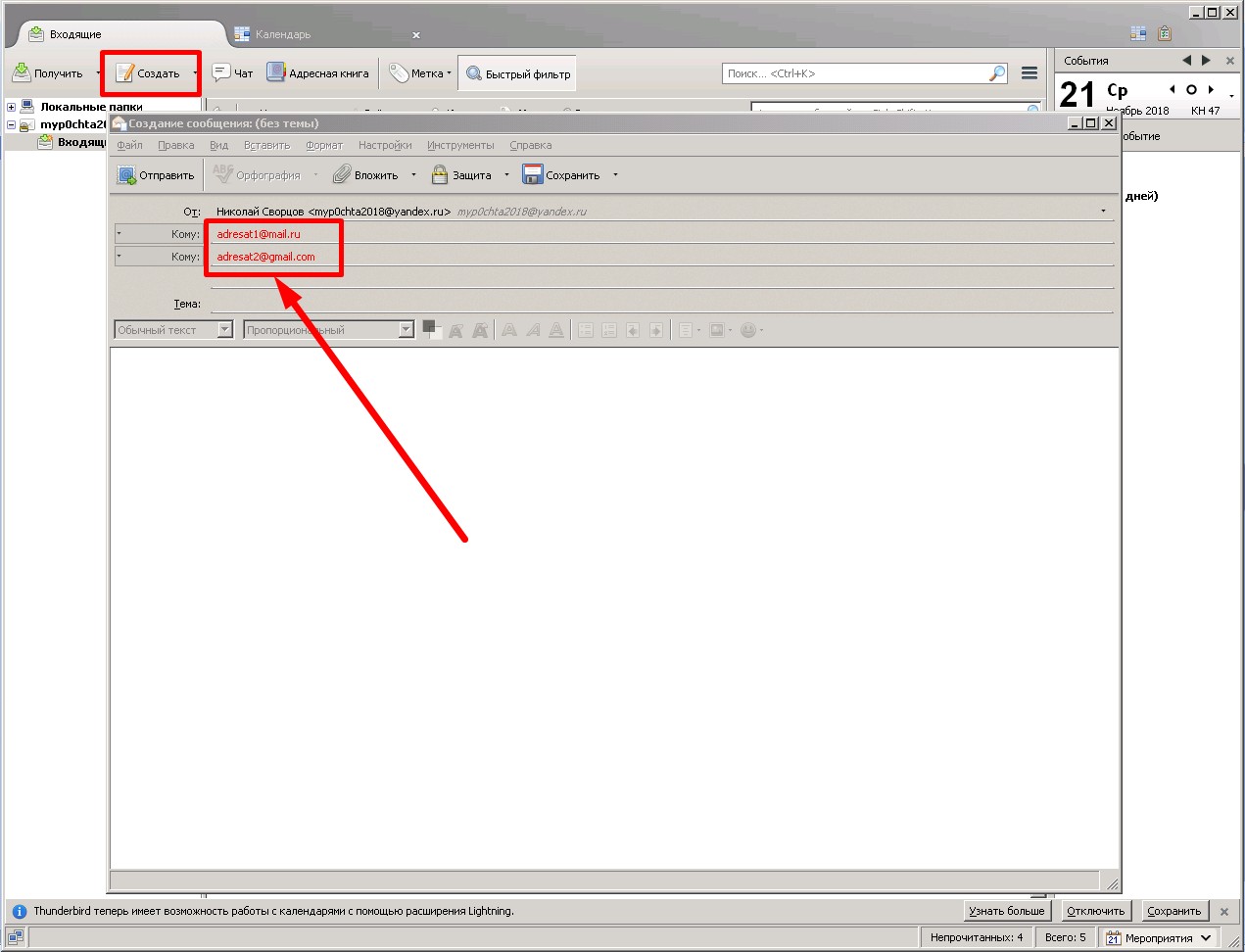
При создании письма в Мозилле (кнопка «Создать» в главном меню) после заполнения полей с адресами получателей («Кому», адрес может быть или один, или несколько)

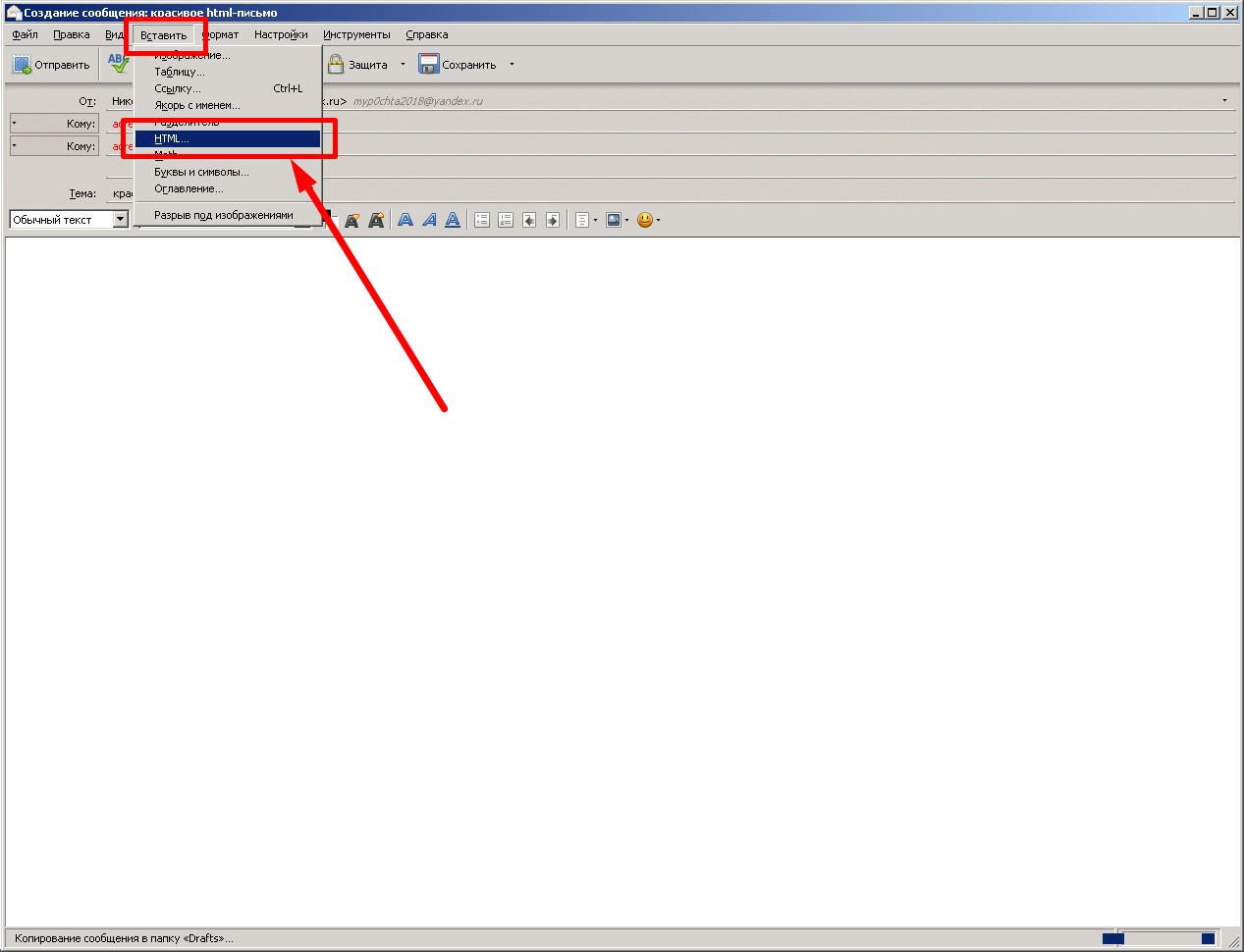
следуя правилам хорошего тона электронной переписки, задаём тему нашего сообщения и переходим в область содержимого письма, поставив курсор там, где мы обычно вводим текст послания. В этот момент в главном меню редактируемого письма отобразится команда «Вставить», которая до того была неактивна и недоступна. В ней выбираем пункт «HTML...»

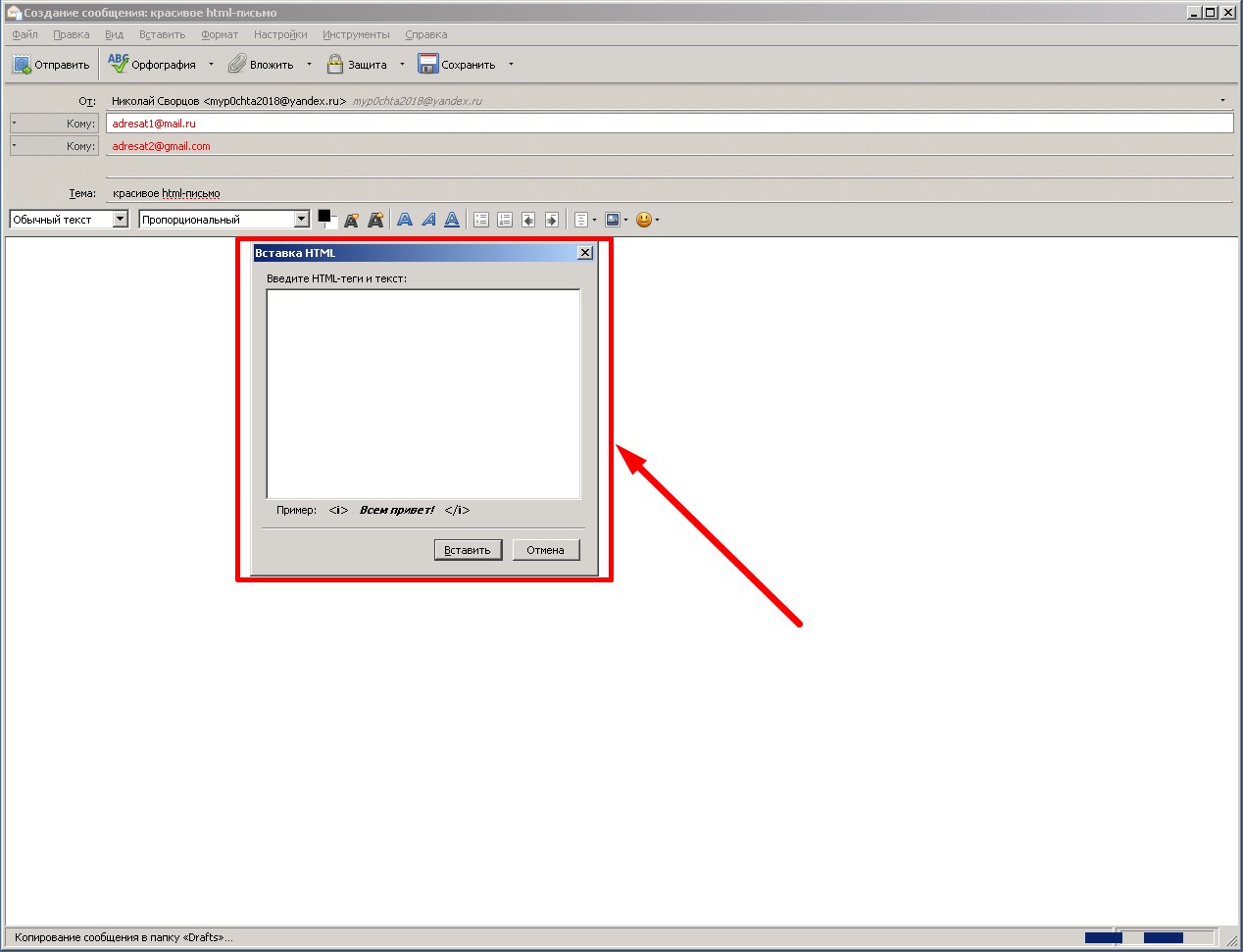
На фоне окна создания сообщений отобразится окошко для ввода html-кода нашего шаблона

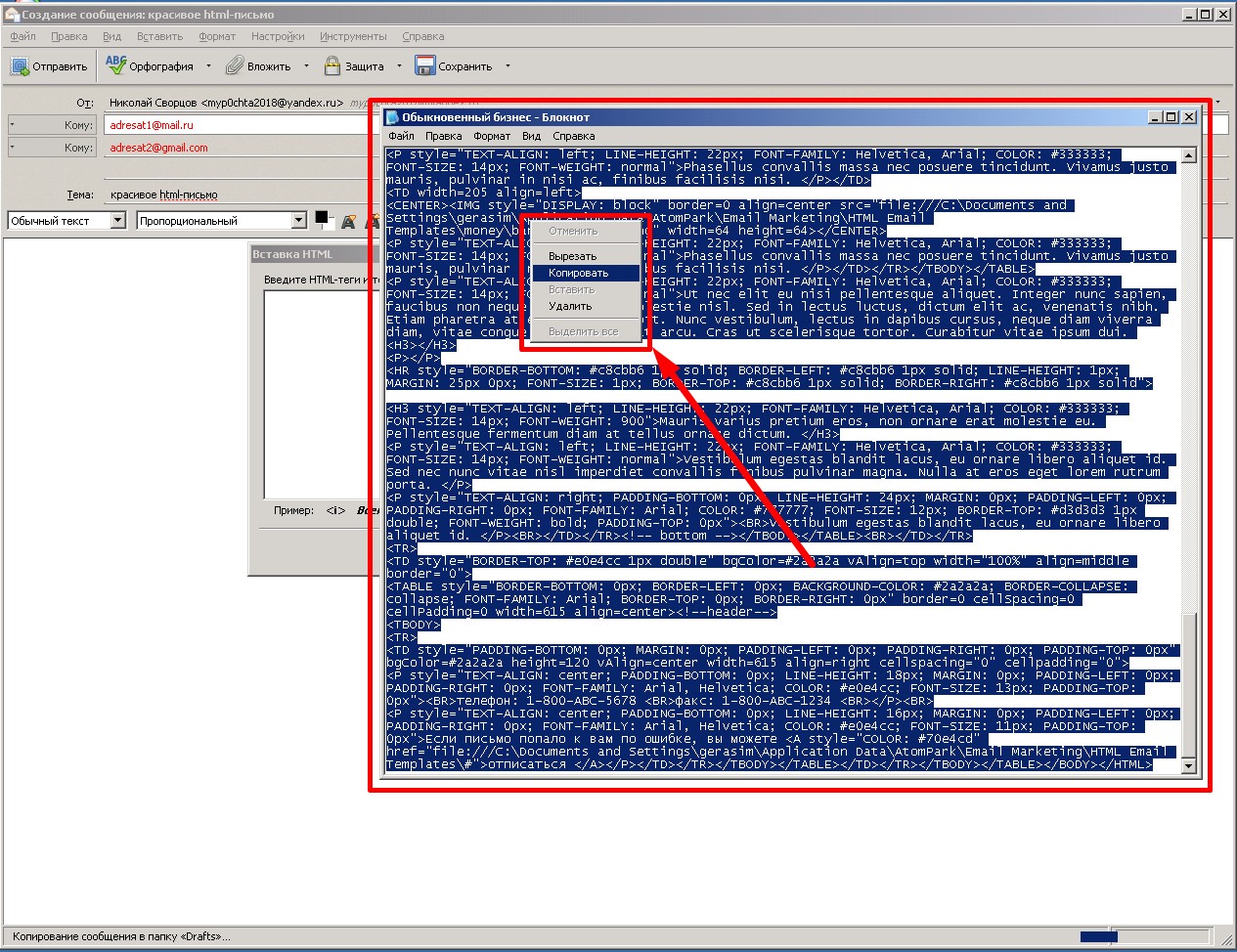
Следующее действие в Mozilla Thunderbird следует подготовить. Для чего, откроем шаблон нашего письма в самом обычном Блокноте, выделим всё содержимое, скопируем в буфер обмена.

Отметим важное: открытие шаблона для копирования/вставки через простейший текстовый редактор, такой, как «Блокнот», исключит применение форматирования или стилей к содержимому нашего шаблона и предотвратит повреждение этим html-разметки нашего письма.
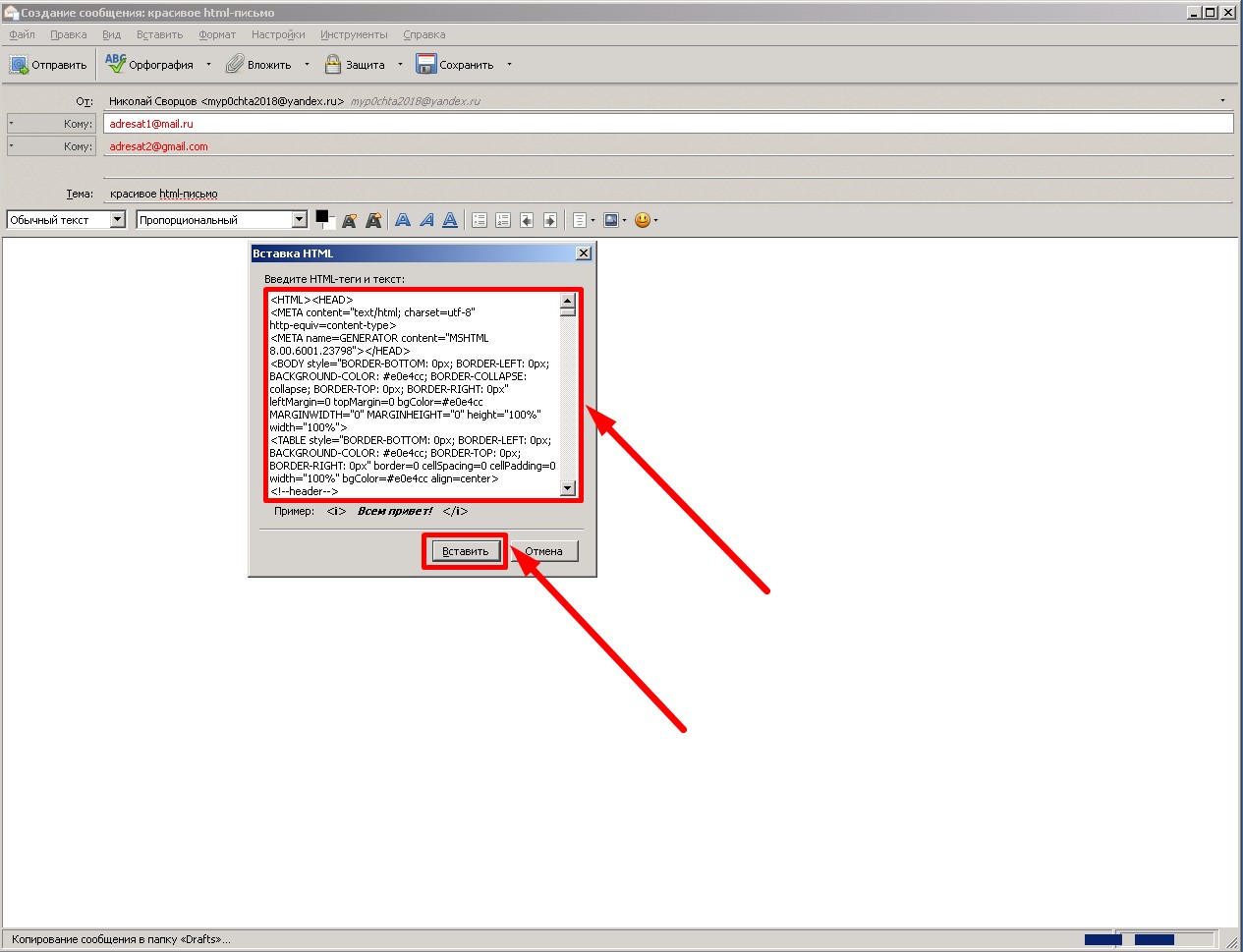
Следующим действием вернёмся в Мозиллу и вставим скопированное в окошко, открытое нами на предыдущем шаге, после чего жмём «Вставить».

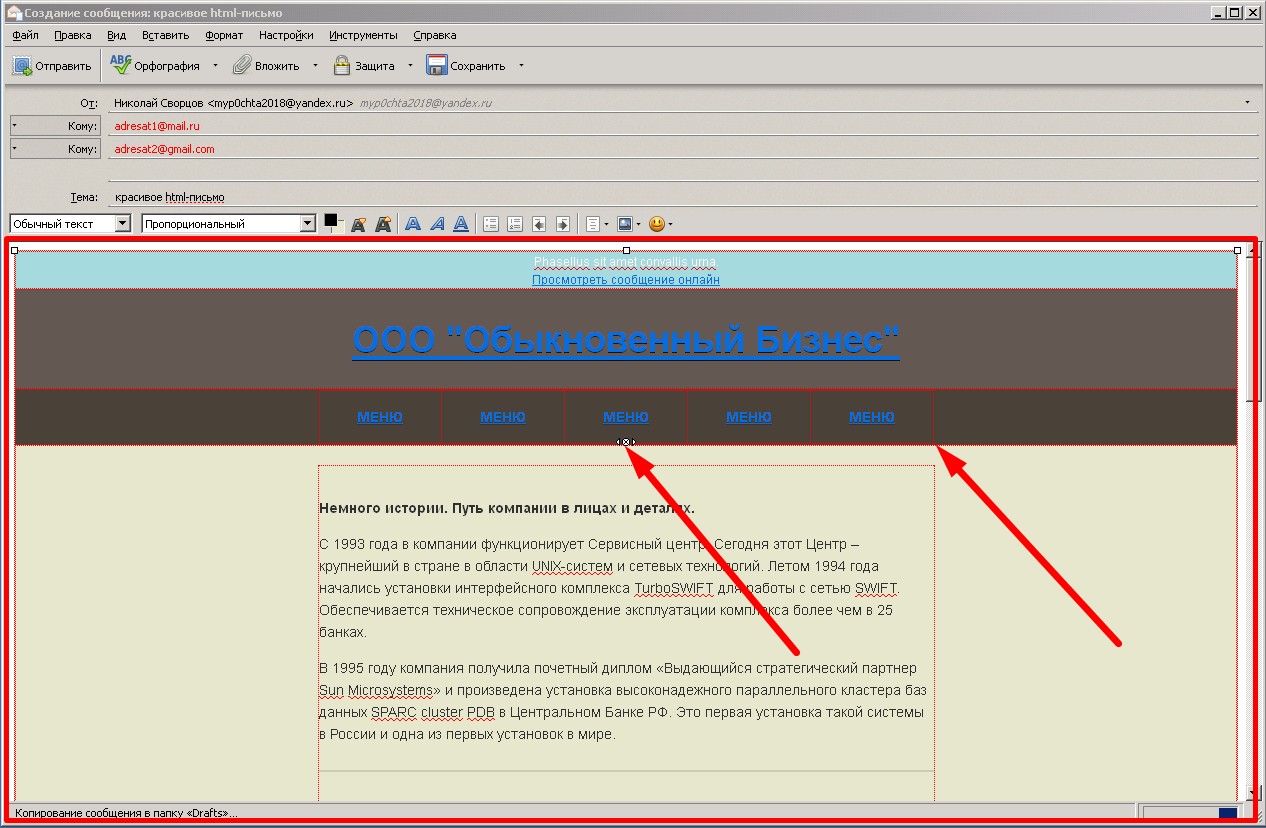
При соблюдении вышеописанного алгоритма, в окне создания сообщения отобразится шаблон нашего html-письма. Блоки, подсвеченные красной обводкой, показывают разметку письма, и предназначены для последующего редактирования. Так как в нашу задачу сейчас не входит приобретение навыков редактирования шаблонов, просто проигнорируем это факт, у получателя выделение блоков и другие спецсимволы отображаться не будут.

Если нужно, текстовое содержимое на этом этапе можно подредактировать. При фатальном повреждении разметки выход прост — откатываемся на несколько шагов назад и повторяем вставку кода заново.
Когда всё готово и радует глаз, командуем нажатием кнопки «Отправить», и — дело сделано.
В завершении, озвучим несколько дополнительных советов общего плана. Во-первых, очень правильно перед оправкой «во внешний мир», отправить только что рождённое html-письмо самому себе, для проверки корректности отображения. Второе, при редактировании текста на предыдущем шаге, постарайтесь не увлечься и не изменить структуру построения html-шаблона. В-третьих, для того чтобы не повторять весь описанный здесь путь из раза в раз, сохраните созданное, как черновик, в Мозилле.
И в очередной раз — удачи на путях интернет-маркетинга и создания красивых писем в html!