Отправка html-письма при помощи web-интерфейса Gmail
10 декабря 2018В отличие от специализированных программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсах распространённых почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух других самых распространённых, но уже отечественных сервисов, Mail.ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения. И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде браузера
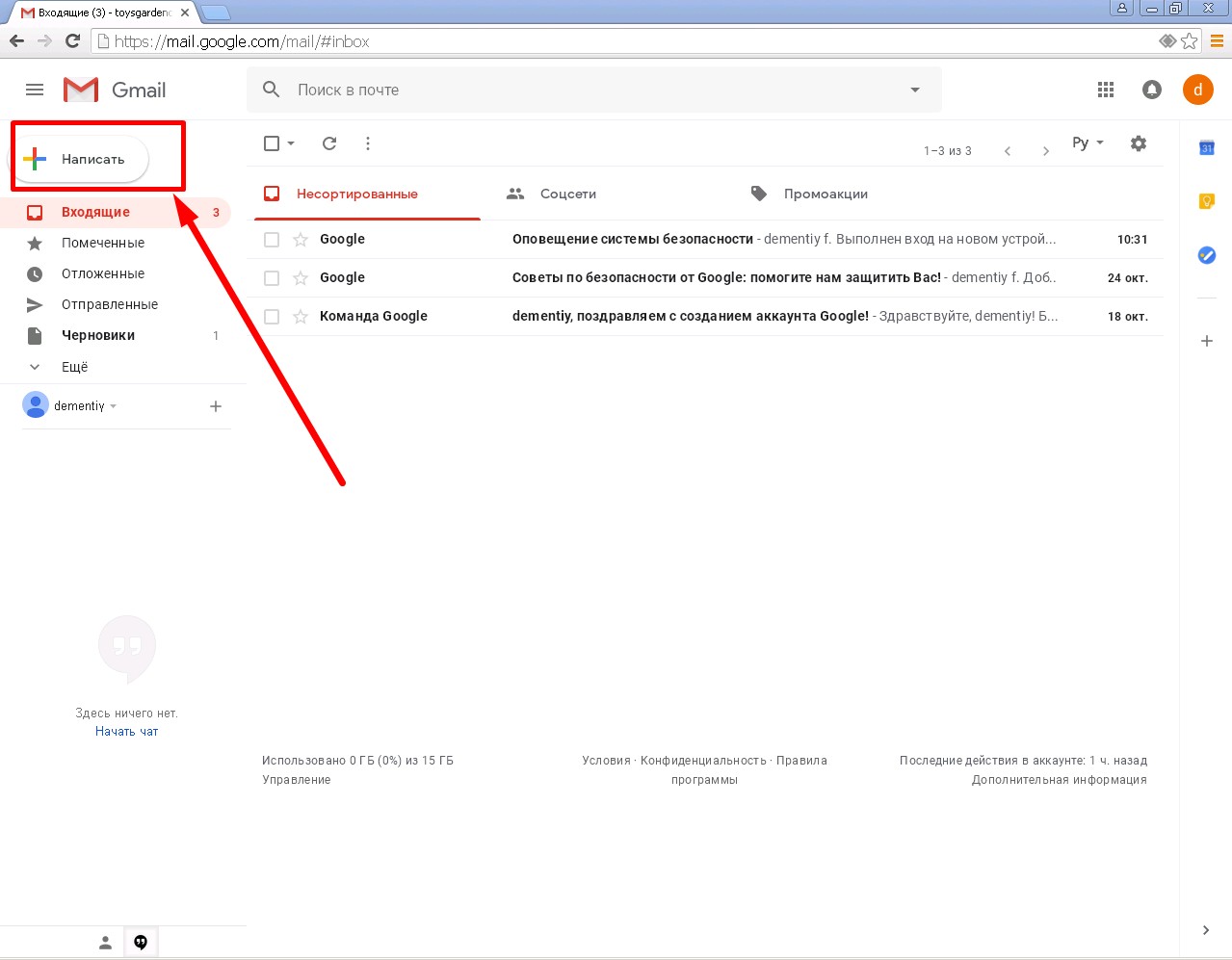
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху

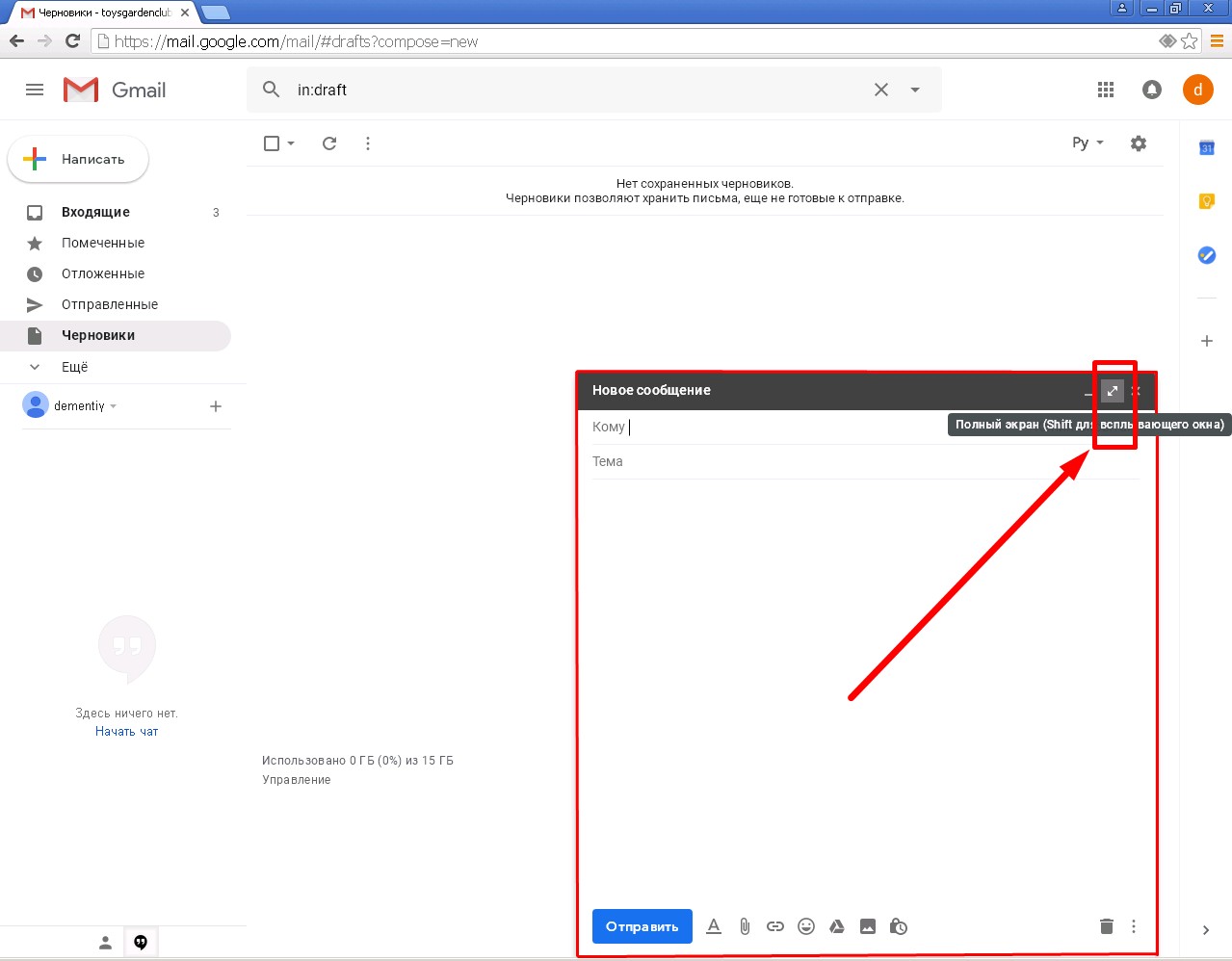
Раскрывшееся окошко «Новое сообщение» развернём по максимуму, нам далее очень пригодится это пространство

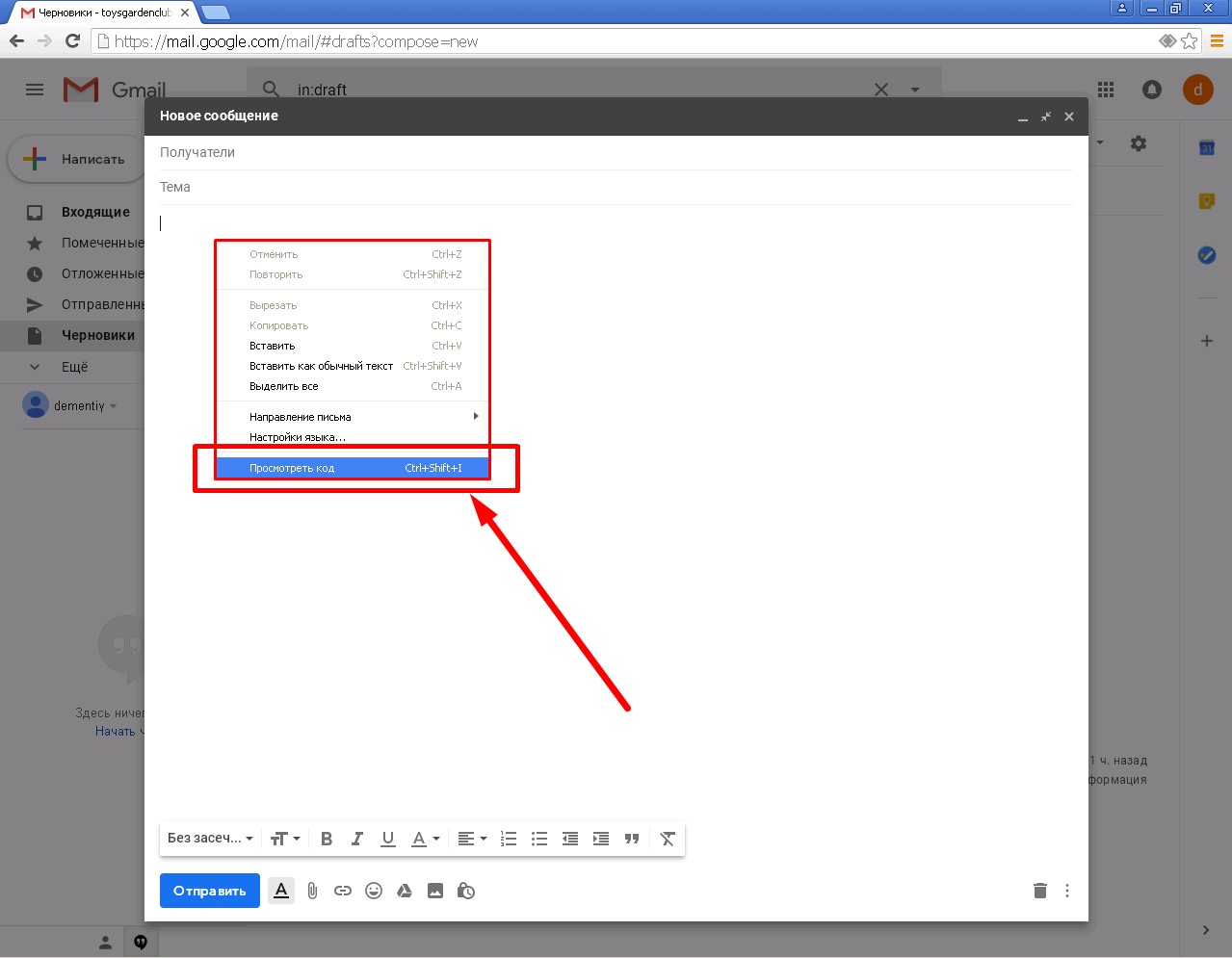
Теперь решаем задачу вставки html-кода. Просто скопировать/вставить плодов не принесёт, ибо браузер воспримет эту вставку, как просто текст. Поэтому применим военную хитрость и внедрим код нашего письма в код станицы браузера. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».

Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail браузера, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсален, и по аналогии можно действовать и в других браузерах.
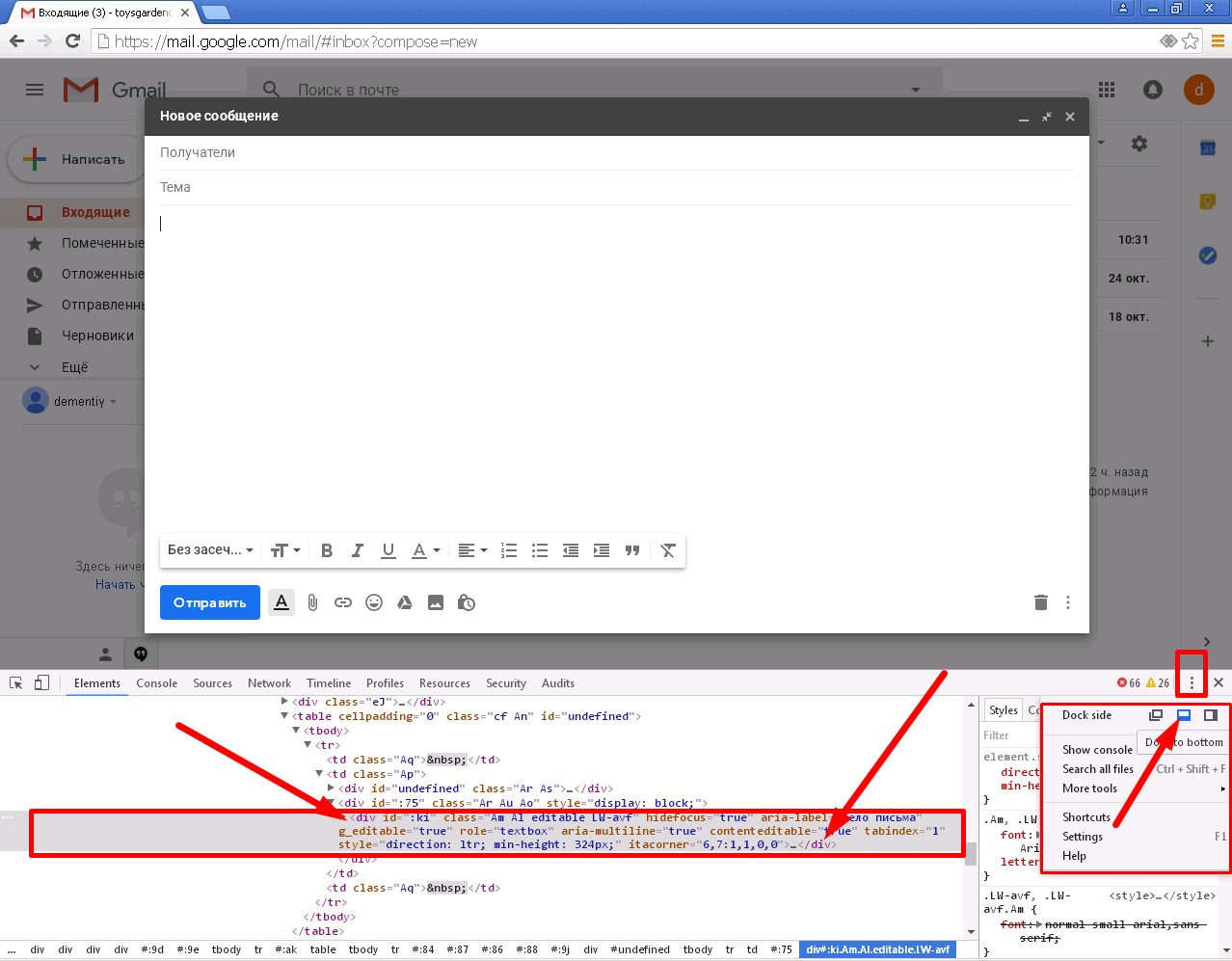
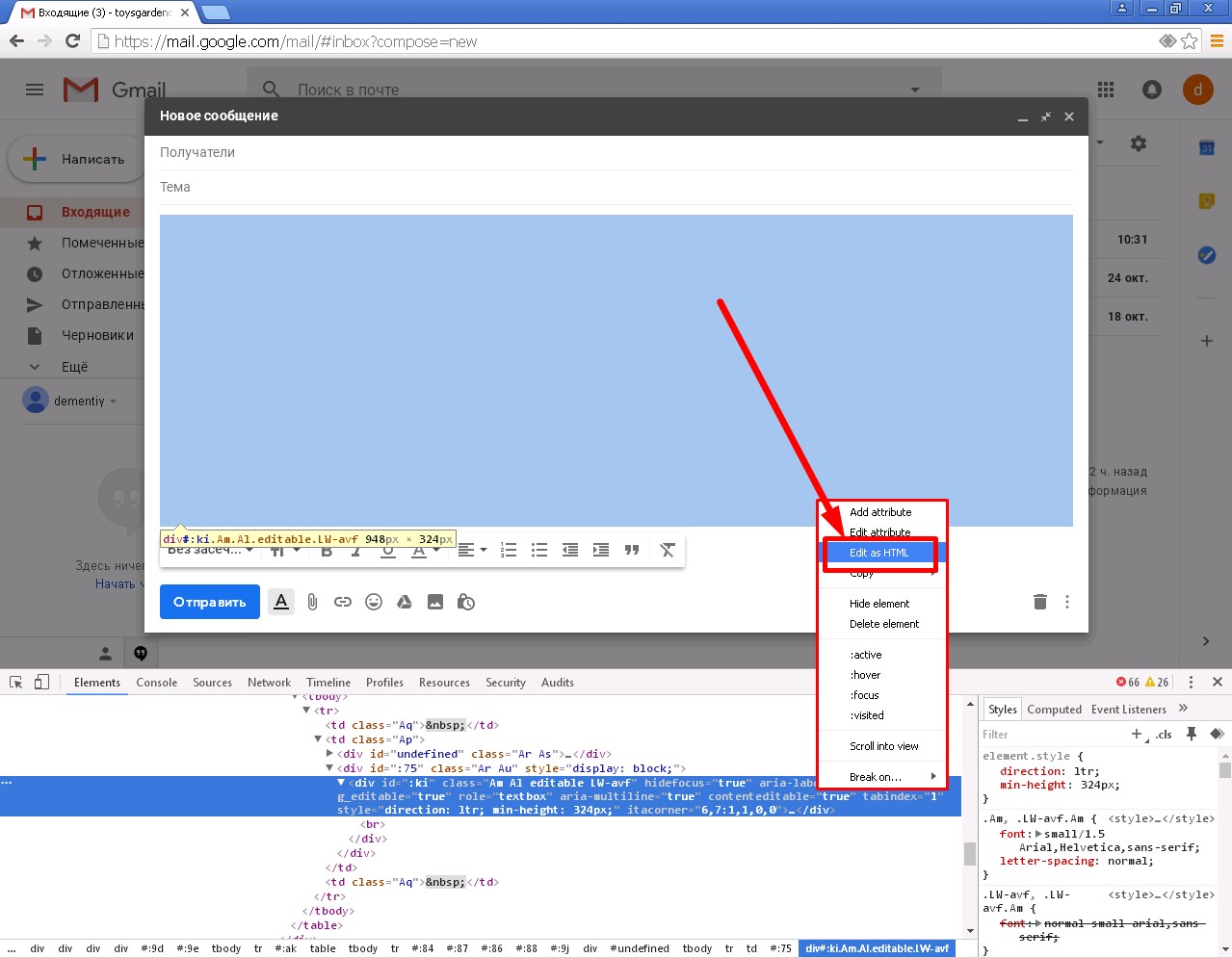
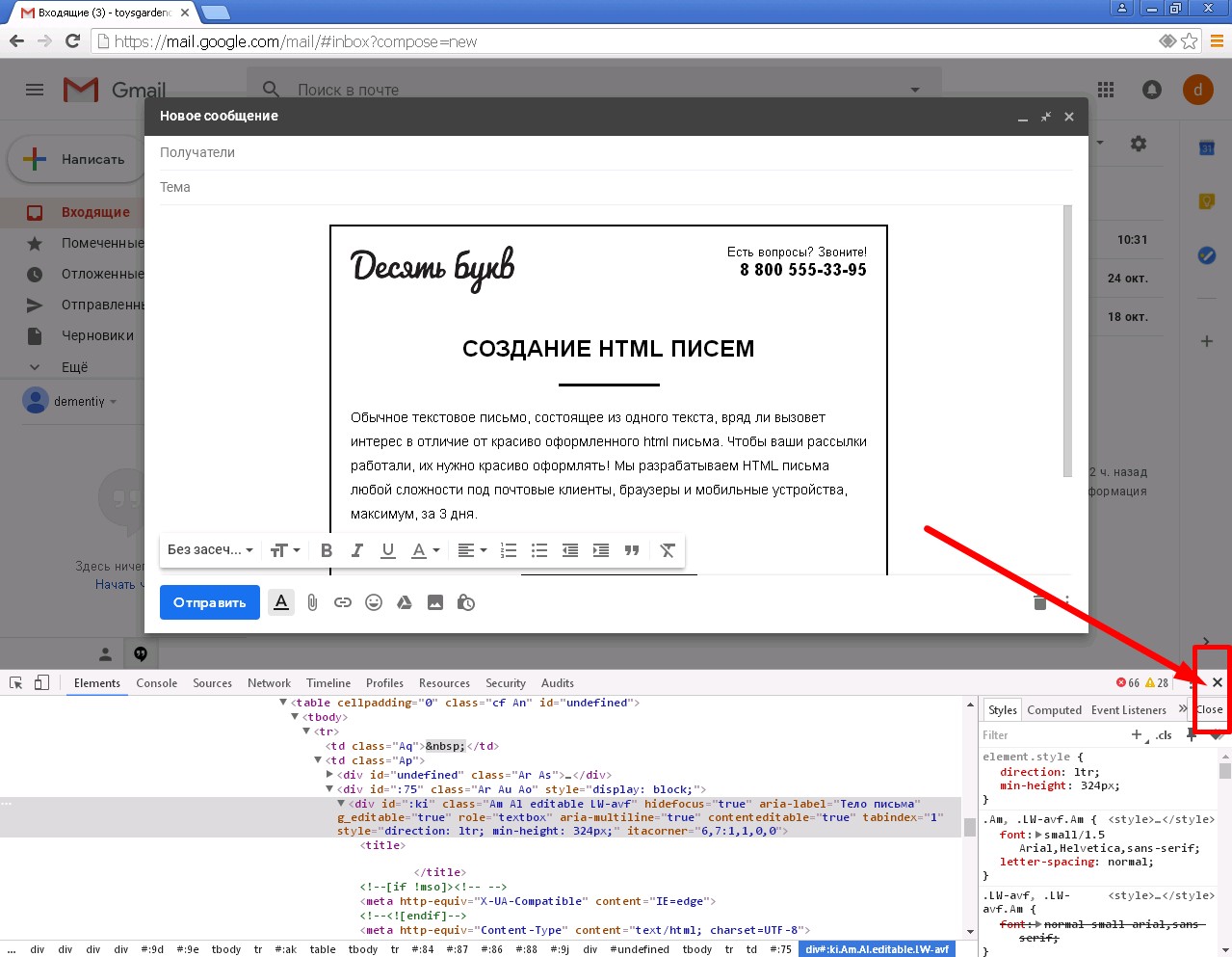
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами <div id…> и <div>. Именно это содержимое определяет отображение html-страницы в теле письма.

Отметим, что горизонтальная компоновка окон на этом этапе работы более удобна, и привести окна к такому порядку поможет раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «Dock to bottom».
Правый клик по выделенному блоку <div id…>…<div> вызовет контекстное меню, в нём выбираем команду «Edit as HTML» — редактировать, как HTML.

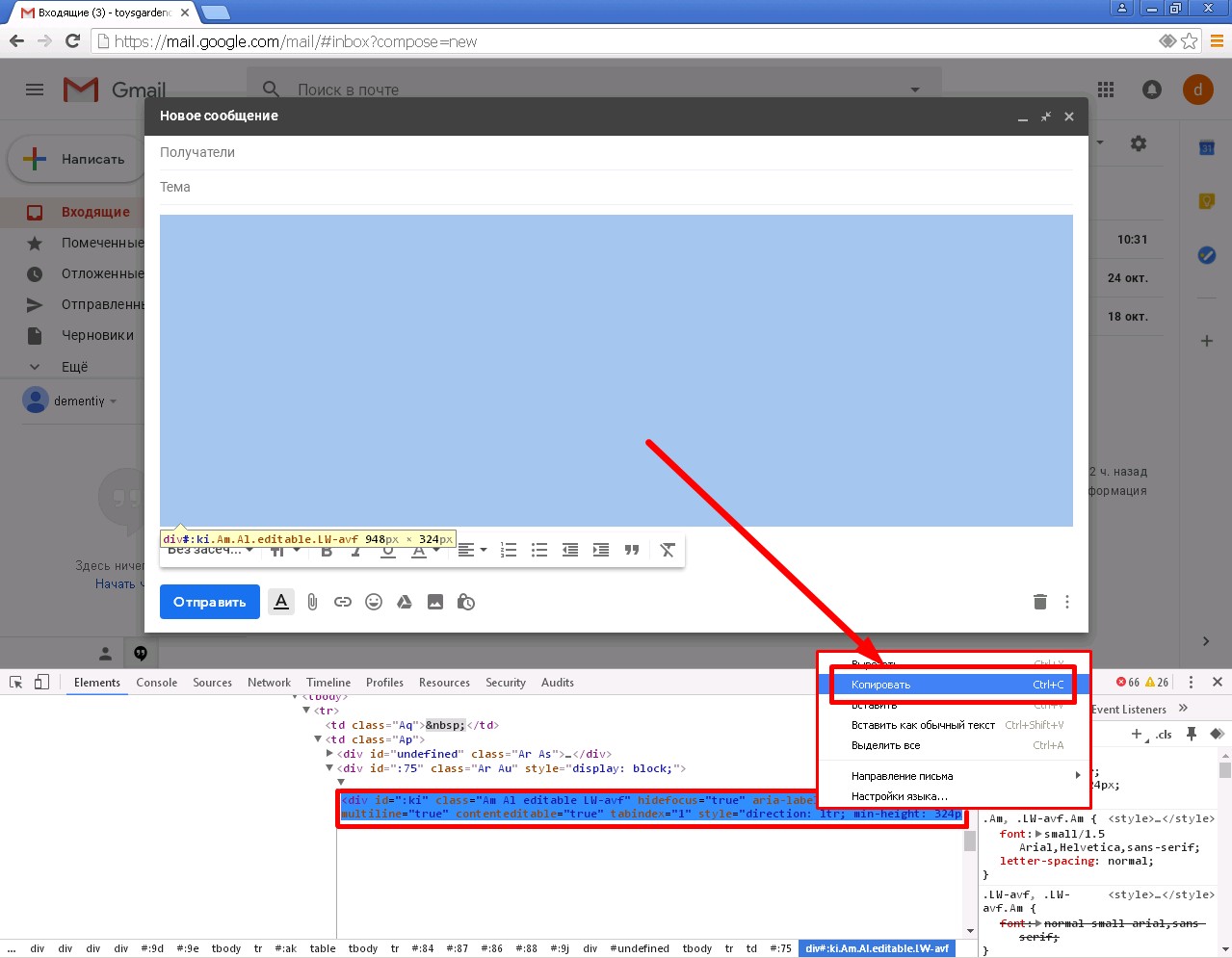
Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать».

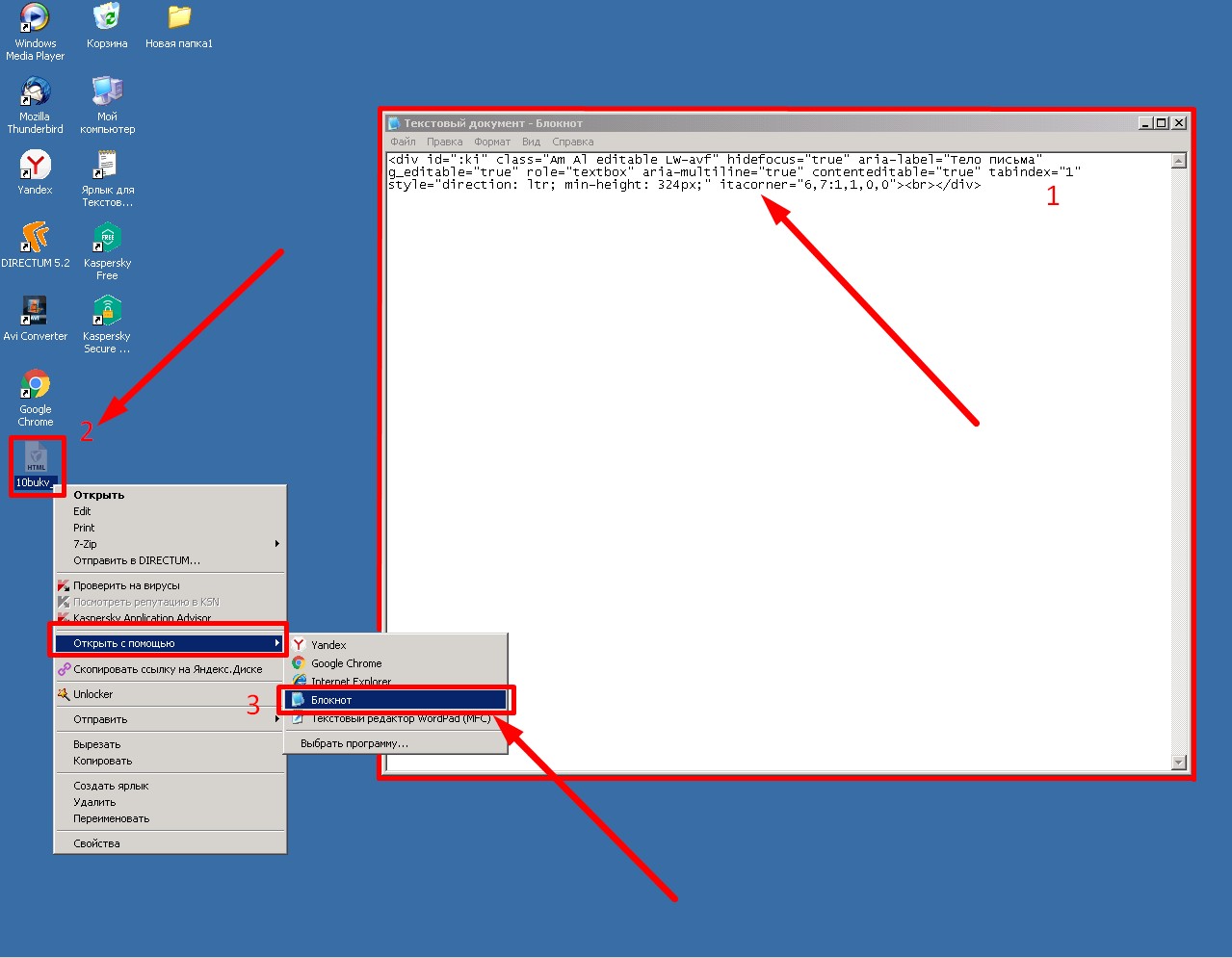
Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл. И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.

Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке).
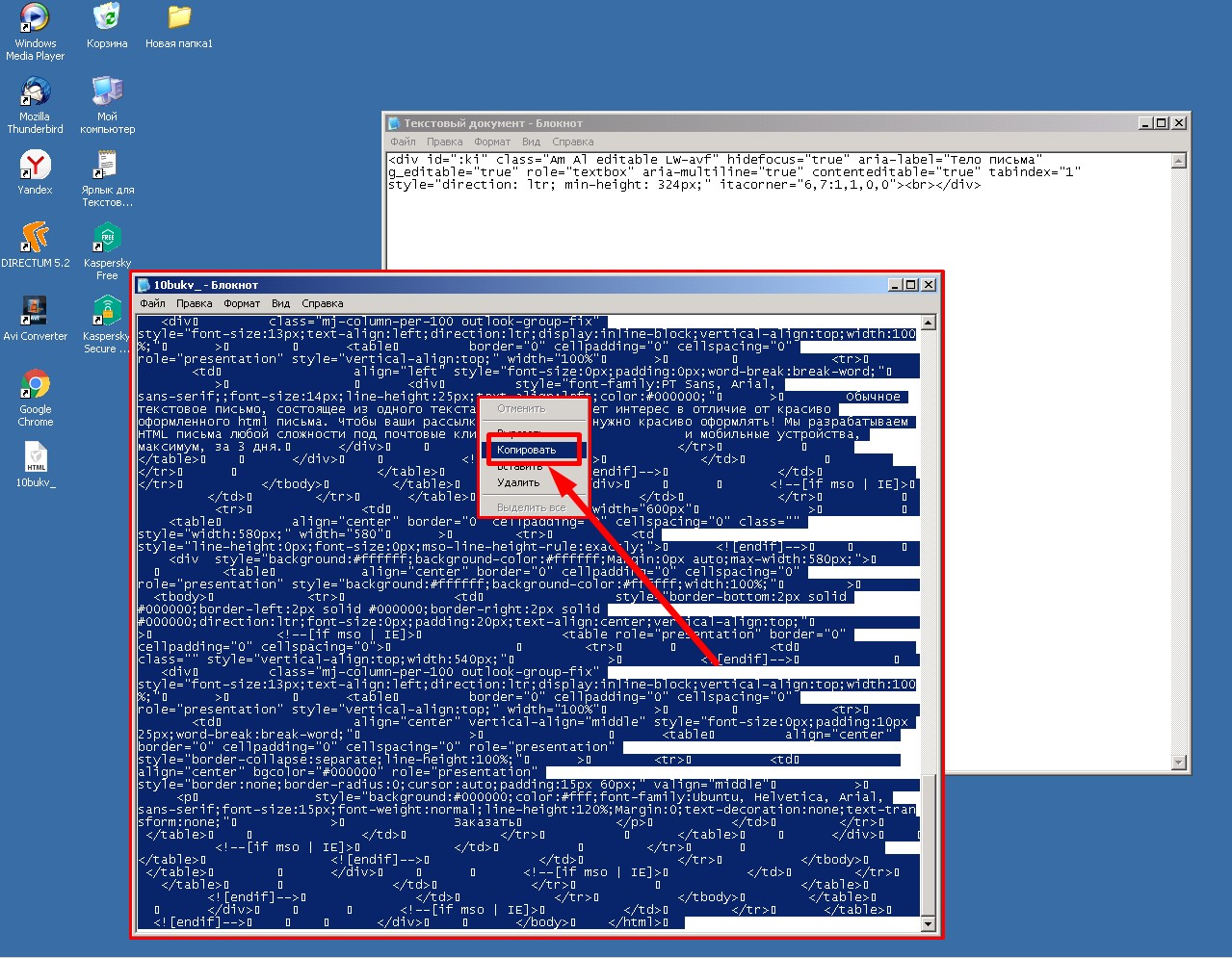
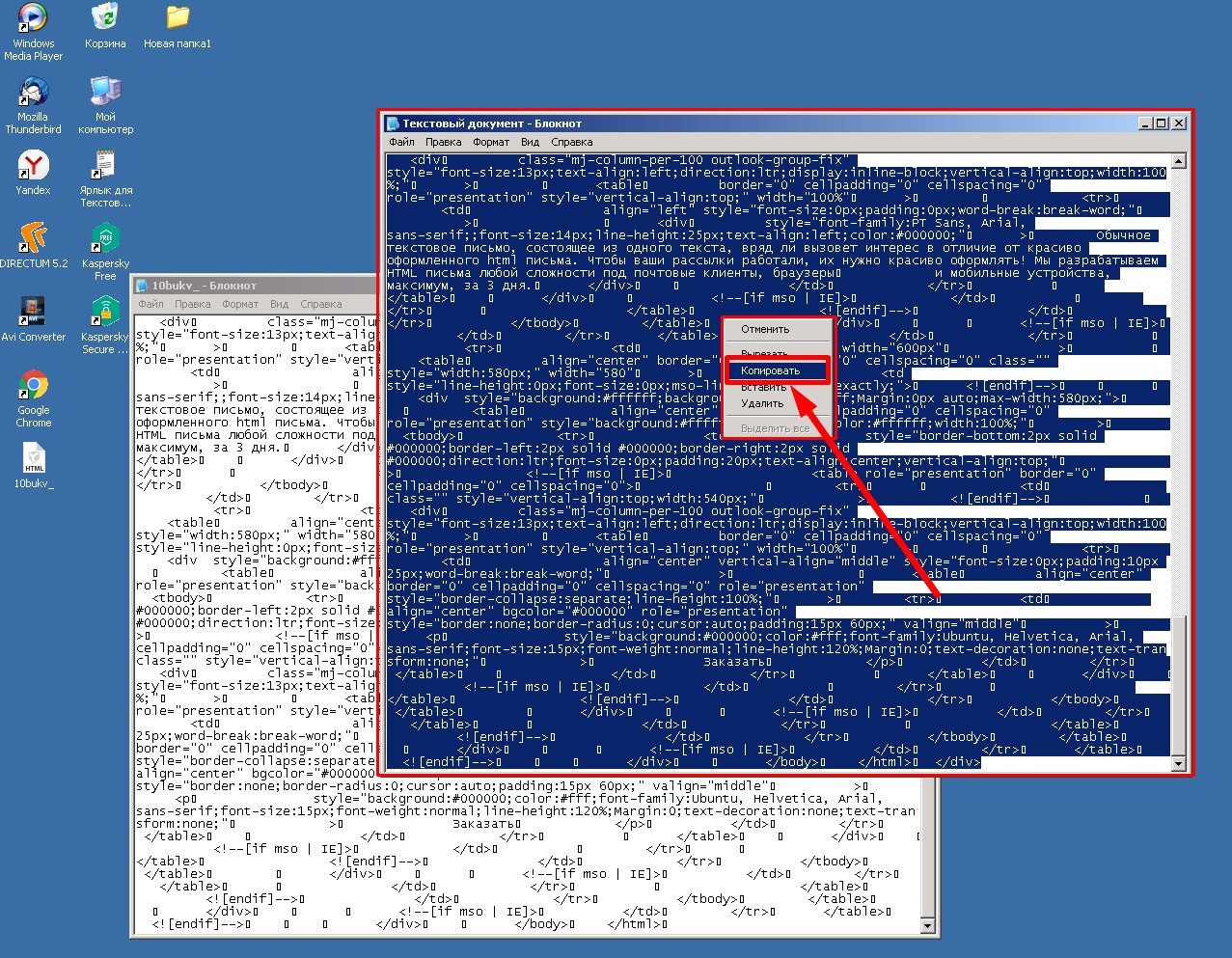
Выделяем в «Блокноте» всё содержимое нашего письма и копируем теперь его в буфер обмена.

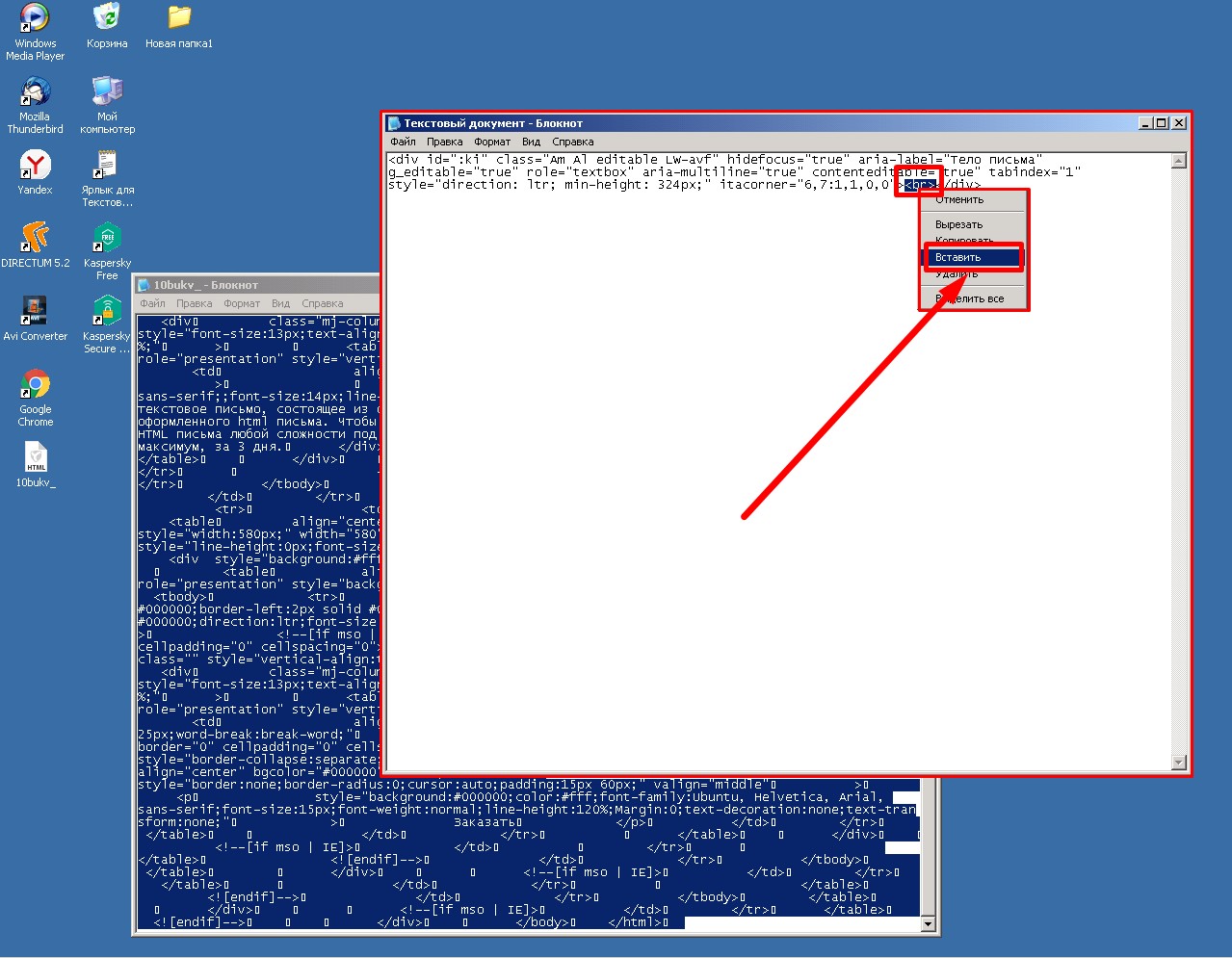
Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор <br>, и вставляем вместо него содержимое буфера, т.е. код нашего html-сообщения.

В результате получится модифицированный код страницы браузера из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что дополненном нашим кодом, окне и вновь копируем в буфер теперь уже это содержимое.

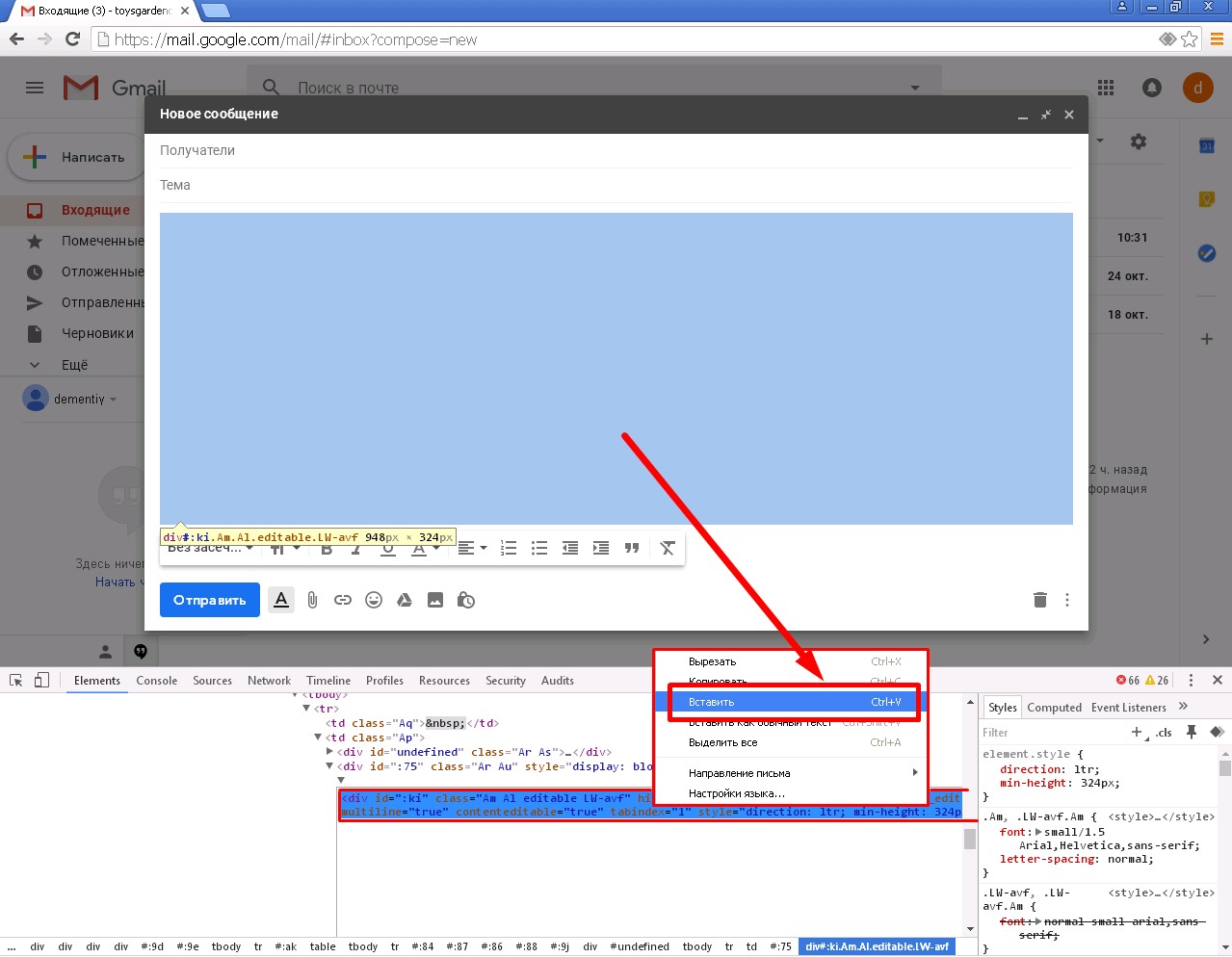
Возвратимся в Chrome. Там блок кода должен у нас находиться в состоянии редактирования для HTML, как после выполнения команды на рисунке 5. Если видим иное, повторяем то действие, приводим блок кода в состояние для редактирования и выделяем его, полностью и весь. По выделенному — правый клик и «Вставить».

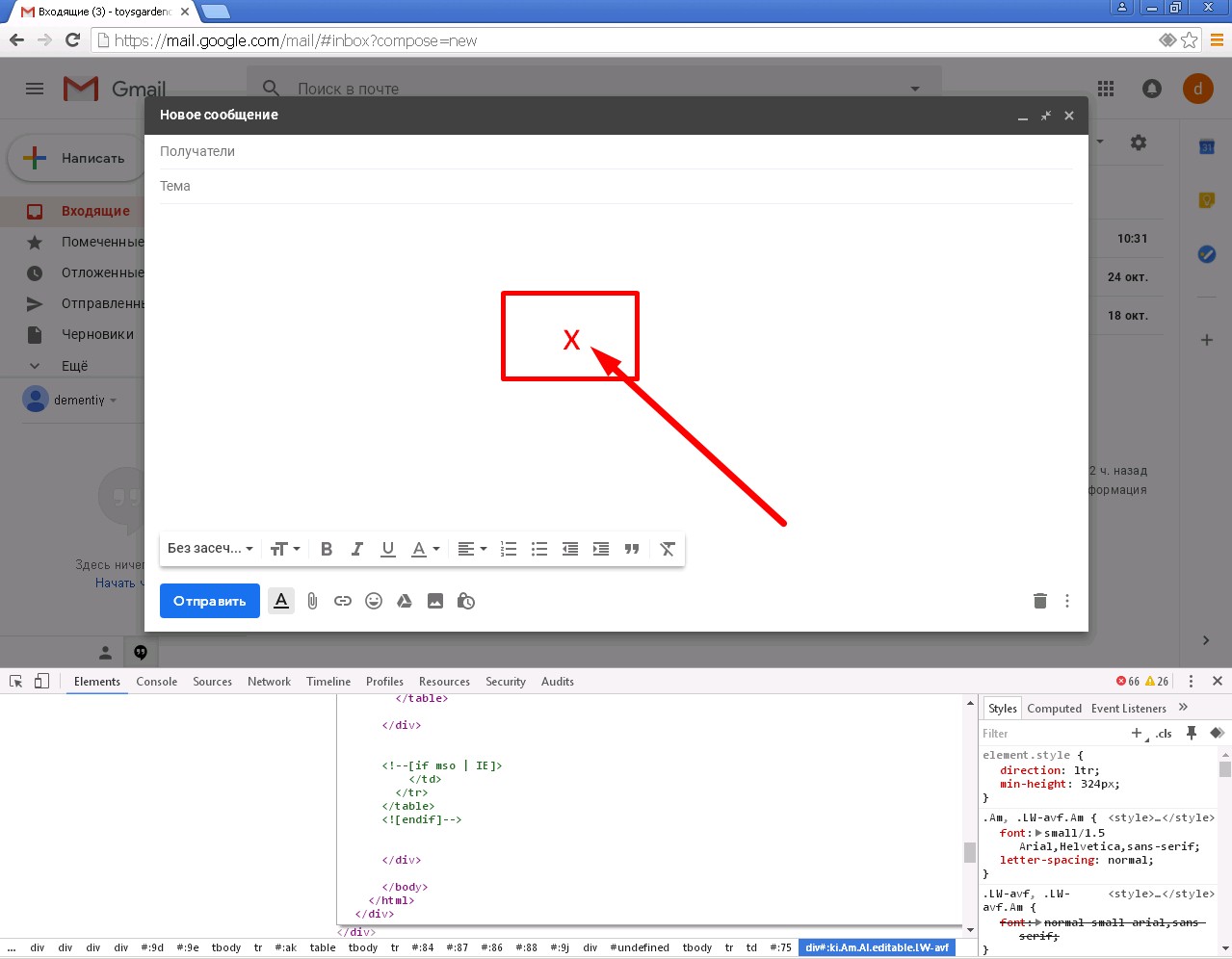
Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся.

Для выхода из режима правки html-кода закроем окна, отражающие этот код.

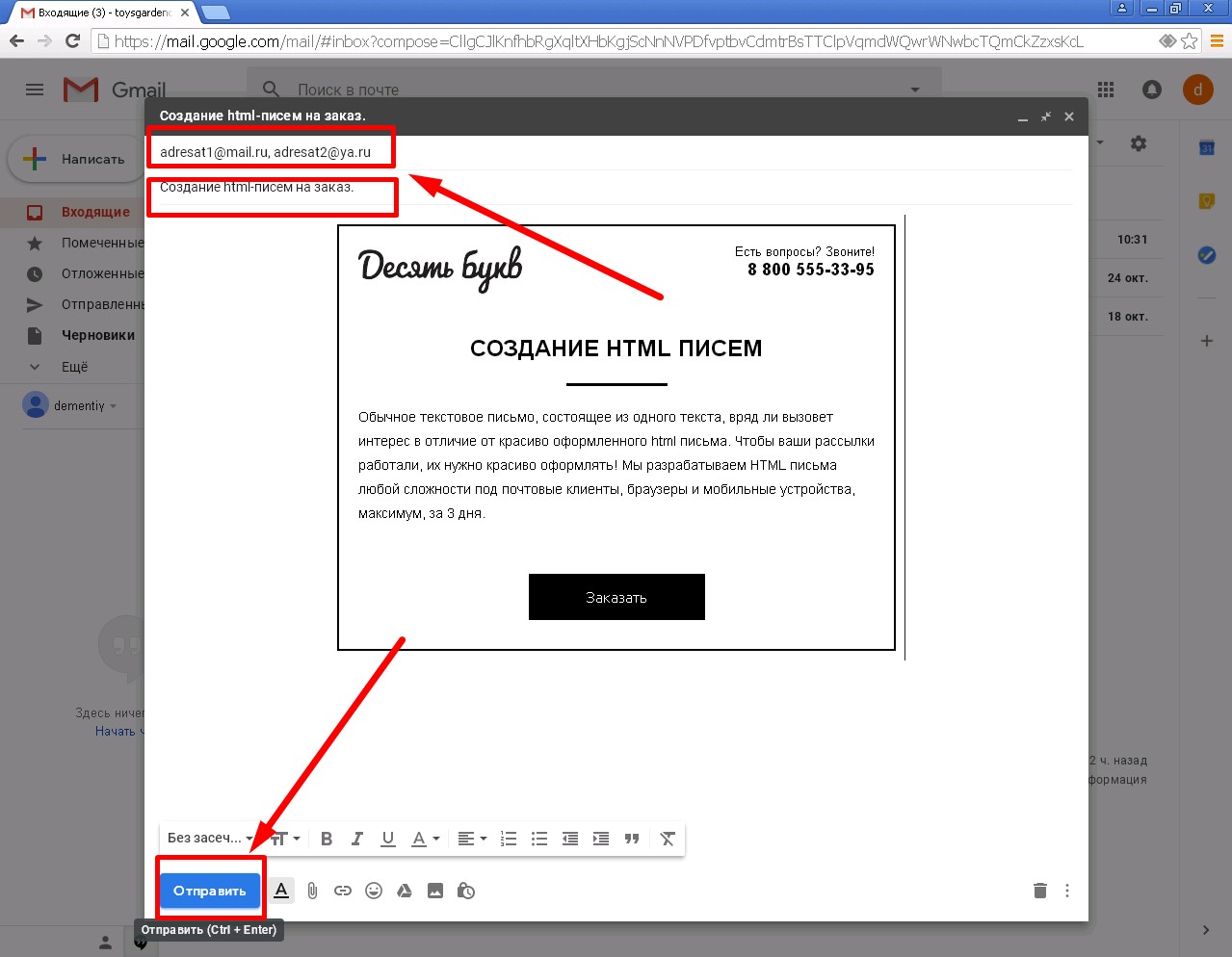
Как полагается, заполняем поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять.

И под занавес обзора несколько обыденных, но от этого не менее жизненных советов. Первое, не бойтесь экспериментов, всё, что мы тут наредактировали, произошло только на нашей локальной машине, и простое обновление страницы восстановит исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание темы электронного письма: отправьте созданное сначала самому себе, а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым увидите вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика. Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.