Отслеживаем видео на сайте в Google Analytics
29 сентября 2011Если вы выложили видео на YouTube, вы уже знаете, что можно анализировать статистические данные и показатели вашего видео-шедевра через YouTube Insights.
Однако если вы хотите встроить видео на вашей странице или блоге и отслеживать и анализировать статистические данные вас ждет разочарование. YouTube Insights не учитывает данные на вашей странице или блоге.
А в Google Analytics вы можете отслеживать это?
Да, можно!
Несколько умельцев разработали небольшую javascript библиотеку, которая позволяет связать встроенное Youtube видео на любой странице, чтобы событие отслеживались Google Analytics. Они также открыли источник-кода в Google Code (ga-youtube-tracker), таким образом, больше людей смогут воспользоваться это возможностью.
Как использовать библиотеку?
- Добавляем на страницу код:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>- Теперь берем ссылку с YouTube на видео, например:
http://www.youtube.com/watch?v=2AxHd94t4SAи заменяемwatch?v=на/v/, чтобы получилосьhttp://www.youtube.com/v/2AxHd94t4SAи добавляем&hl=pt-br&fs=1&enablejsapi=1&playerapiid=FLASH_ELEMENT_IDу нас получается ссылка на видео с YouTube которую мы будем использовать. - Затем прописываем следующий код и вставляем в swfobject.embedSWF получившуюся ссылку с указанием id видео.
<div id="flashdiv1"></div>
<script type= "text/javascript">
var params = { allowScriptAccess: "always" };
var atts = { id: "myplayerid1" };
swfobject.embedSWF ( "http://www.youtube.com/v/2AxHd94t4SA&hl=pt-br&fs=1&enablejsapi=1&playerapiid=myplayerid1", "flashdiv1", "425", "344", "8", null, null, params, atts);
</script>Следите, чтобы flashdiv1, myplayerid1 имели один номер во всем коде.
Если вы хотите добавить несколько видео на страницу, то не забудьте поменять номера в flashdiv1, myplayerid1.
Значения "425", "344" отвечаю за высоту и ширину видео.
- И наконец добавляем:
<script src="ga_dpc_youtube.js"></script>
<script>
try{
function yt_callback (category,action,label,value){
_gaq.push (['_trackEvent',category,action,label,value]);
}
var ytTracker = new YoutubeTracker (false, yt_callback, true);
}catch (e){}
</script>Просто, да?
Библиотека осуществляет мониторинг встроенного видео и следующих событий:
- Play (Воспроизведение)
- Paused (Пауза)
- Ended (Остановка)
- Fast-Forward (Перемотка вперед)
- Rewind (Перемотка назад)
- View-Range (Количество просмотров)
Для каждого из событий, библиотека включает в себя ярлык, указывающий, на части видео в которых происходили события. Например можно посмотреть сколько времени пользователь смотрел видео до того как его остановил. Т.е. понять пользователь досмотрел до середины или до конца, и т.д.
Как это выглядит в отчетах.
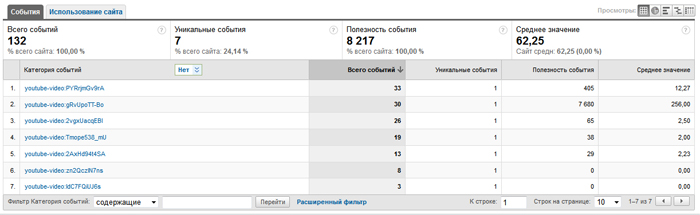
Заходите в Google Analytics, затем в Содержание, затем в отслеживание событий. События происходящие с видео выгладят как youtube-видео:YouTube-Видео-ID.

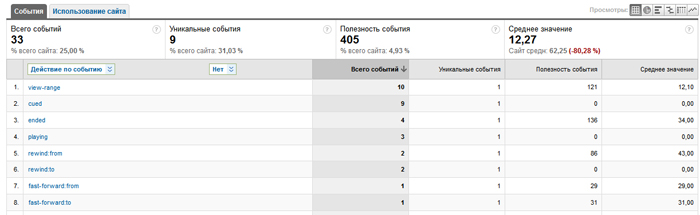
По каждому видео можно посмотреть какие события происходили:

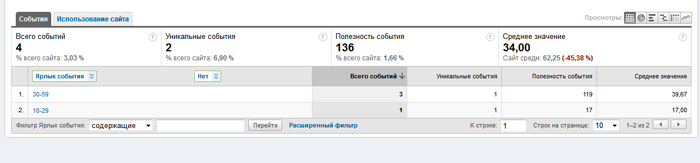
И посмотреть на каком промежутке произошло событие: